Элемент <blockquote> (от англ. block quote — блок с цитатой) предназначен для выделения длинных цитат внутри документа. Текст внутри <blockquote> отображается как выровненный блок с отступами слева и справа (по 40 пикселей), а также с отбивкой сверху и снизу.
Синтаксис
<blockquote>Цитата</blockquote>
Атрибуты
- cite
- Адрес, который указывает на источник цитаты.
Для этого элемента также доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>blockquote</title>
</head>
<body>
<p>Возможно, Ленин использовал фразу А. П. Чехова из произведения
«Моя жизнь (рассказ провинциала)» гл. VI, первая публикация которого
была в приложении к «Ниве» в 1896 г.</p>
<blockquote>
Учиться нам нужно, учиться и учиться, а с глубокими
общественными течениями погодим: мы ещё не доросли
до них и, по совести, ничего в них не понимаем.
</blockquote>
</body>
</html>
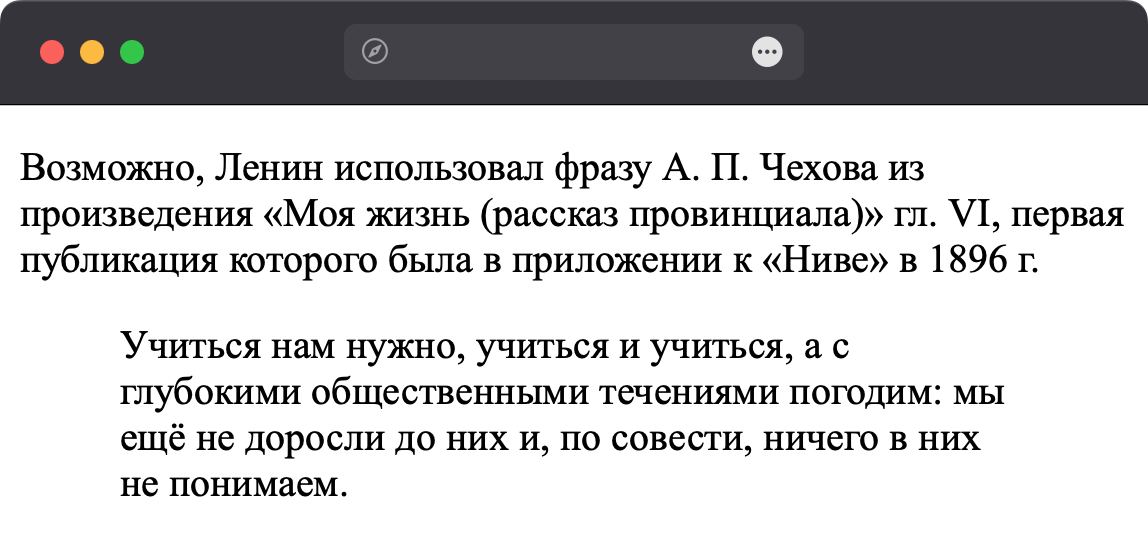
Результат данного примера показан на рис. 1.

Рис. 1. Применение <blockquote>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.