Элемент <legend> (от англ. legend — легенда, надпись) применяется для создания заголовка группы элементов формы, которая определяется с помощью <fieldset>. Группа элементов обозначается в браузере с помощью рамки, а текст, который располагается внутри контейнера <legend>, встраивается в эту рамку.
Синтаксис
<fieldset>
<legend>Текст</legend>
</fieldset>
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>LEGEND</title>
</head>
<body>
<fieldset>
<legend>Работа со временем</legend>
<p><input type="checkbox"> создание пунктуальности (никогда не
будете никуда опаздывать);<Br>
<input type="checkbox"> излечение от пунктуальности (никогда
никуда не будете торопиться);<Br>
<input type="checkbox"> изменение восприятия времени и часов.</p>
</fieldset>
</body>
</html>
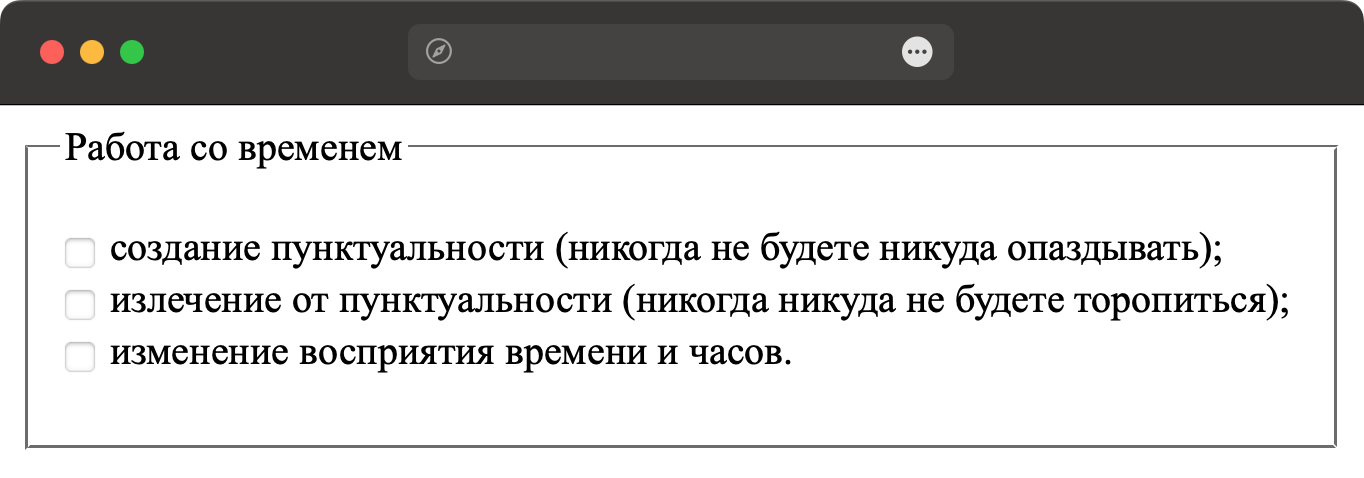
Результат данного примера в браузере Internet Explorer показан на рис. 1.

Рис. 1. Вид заголовка группы, полученного с помощью <legend>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.