Элемент <optgroup> (от англ. option group — группа вариантов) представляет собой контейнер, внутри которого располагаются элементы <option>, объединённые в одну группу. Особенностью <optgroup> является то, что он не выделяется как обычный элемент списка, акцентируется с помощью жирного начертания, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения.
Синтаксис
<select>
<optgroup label="<текст>">
<option>...</option>
</optgroup>
</select>
Атрибуты
- disabled
- Блокирует доступ к группе списка.
- label
- Текст заголовка группы.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>OPTGROUP</title>
</head>
<body>
<form action="handler.php">
<p><select>
<optgroup label="Цвет">
<option value="c1">Апельсиновый</option>
<option value="c2">Лимонный</option>
<option value="c3">Персиковый</option>
</optgroup>
<optgroup label="Тон">
<option value="s1">Светлый</option>
<option value="s2">Нормальный</option>
<option value="s3">Тёмный</option>
</optgroup>
</select></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>
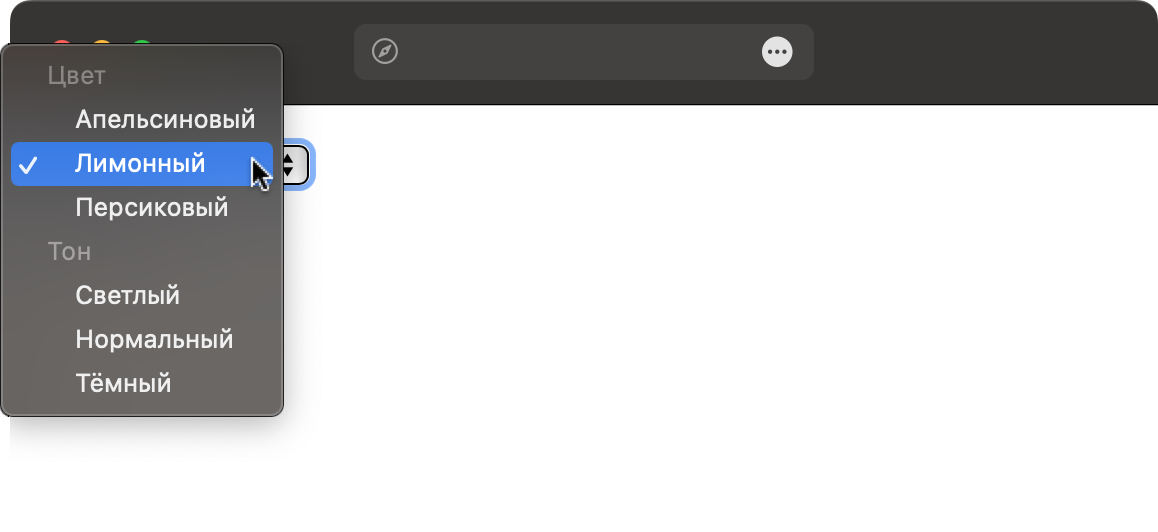
Результат данного примера показан на рис. 1.

Рис. 1. Вид списка
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.