Атрибут disabled блокирует доступ к группе списка, при этом группа отображается другим цветом (обычно серым) и не доступна для выбора.
Синтаксис
<optgroup disabled>...</optgroup>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>optgroup, атрибут disabled</title>
</head>
<body>
<form action="handler.php">
<p><select>
<optgroup label="Цвет">
<option value="c1">Апельсиновый</option>
<option value="c2">Лимонный</option>
<option value="c3">Персиковый</option>
</optgroup>
<optgroup label="Тон" disabled>
<option value="s1">Светлый</option>
<option value="s2">Нормальный</option>
<option value="s3">Тёмный</option>
</optgroup>
</select></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>
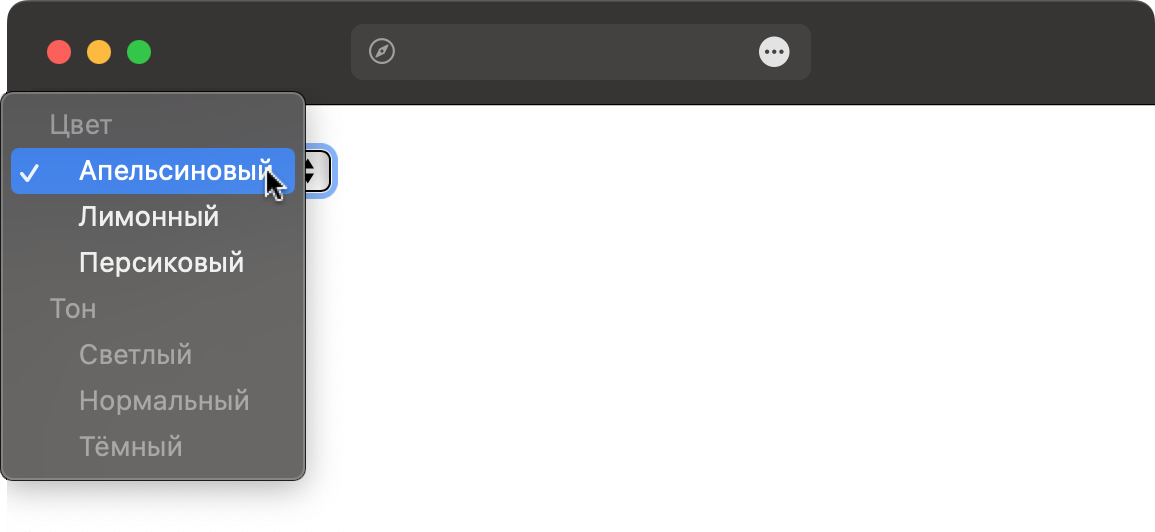
Результат примера показан на рис. 1.

Рис. 1. Вид заблокированной группы в списке
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.