Элемент <canvas> (от англ. canvas — холст, полотно) создаёт область, в которой при помощи JavaScript можно рисовать разные объекты, выводить изображения, трансформировать их и менять свойства. При помощи <canvas> можно создавать рисунки, анимацию, игры и др.
Синтаксис
<canvas id="<идентификатор>">
</canvas>
Атрибуты
- height
- Задаёт высоту холста. По умолчанию 150 пикселей.
- width
- Задаёт ширину холста. По умолчанию 300 пикселей.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<title>canvas</title>
<meta charset="utf-8">
</head>
<body>
<canvas id="smile" width="200" height="200">
<p>Ваш браузер не поддерживает рисование.</p>
</canvas>
<script>
var drawingCanvas = document.getElementById('smile');
if(drawingCanvas && drawingCanvas.getContext) {
var context = drawingCanvas.getContext('2d');
// Рисуем окружность
context.strokeStyle = "#000";
context.fillStyle = "#fc0";
context.beginPath();
context.arc(100,100,50,0,Math.PI*2,true);
context.closePath();
context.stroke();
context.fill();
// Рисуем левый глаз
context.fillStyle = "#fff";
context.beginPath();
context.arc(84,90,8,0,Math.PI*2,true);
context.closePath();
context.stroke();
context.fill();
// Рисуем правый глаз
context.beginPath();
context.arc(116,90,8,0,Math.PI*2,true);
context.closePath();
context.stroke();
context.fill();
// Рисуем рот
context.beginPath();
context.moveTo(70,115);
context.quadraticCurveTo(100,130,130,115);
context.quadraticCurveTo(100,150,70,115);
context.closePath();
context.stroke();
context.fill();
}
</script>
</body>
</html>
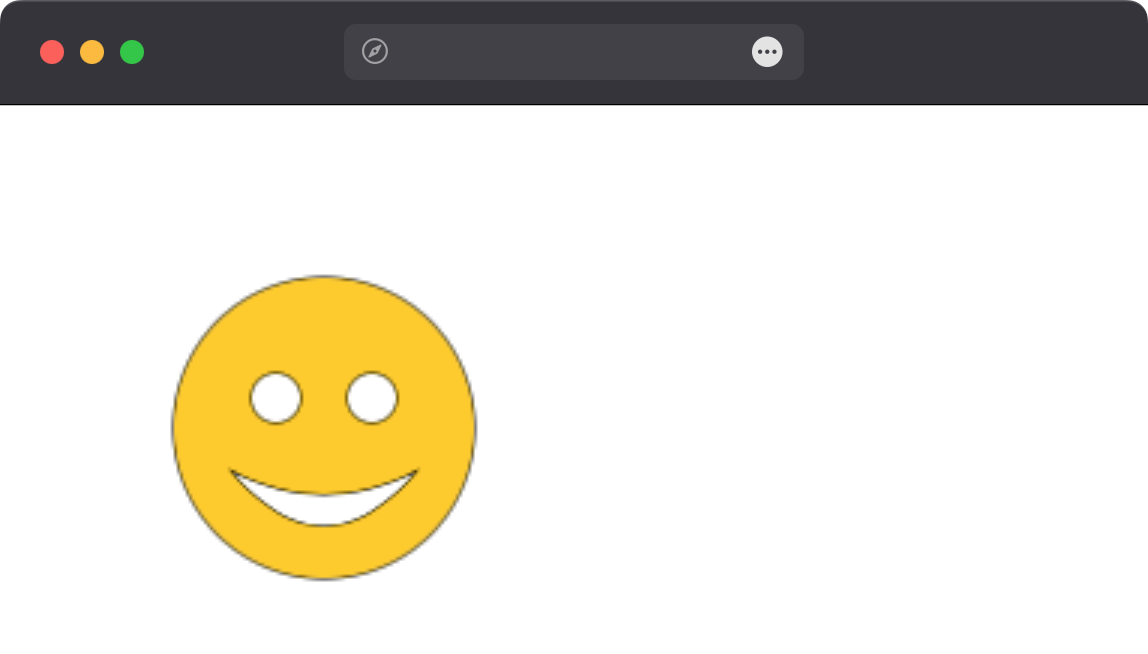
Результат примера показан на рис. 1.

Рис. 1. Вывод рисунка с помощью <canvas>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.