Поле со списком, называемое ещё ниспадающее меню, один из гибких и удобных элементов формы. В зависимости от настроек в списке можно выбирать одно или несколько значений. Преимущество списка в его компактности и универсальности, список может занимать одну или несколько строк, в нём можно выбирать одно или несколько значений. Поле со списком создаётся следующим образом.
<select>
<option>Пункт 1</option>
<option>Пункт 2</option>
</select>
Элемент <select> выступает контейнером для пунктов списка и определяет его вид — будет ли это раскрывающийся список или же список с одним или множественным выбором. Вид зависит от использования атрибута size элемента <select>, который устанавливает высоту списка; ширина списка при этом определяется автоматически исходя из длины текста внутри <option>. Ниже представлен список множественного выбора, в котором пункты выделяются с помощью клавиши Ctrl и Shift, и раскрывающийся список.
|
|
| Список множественного выбора |
Раскрывающийся список |
Поскольку список формируется двумя элементами <select> и <option>, соответственно, у каждого этого элемента свои атрибуты. В табл. 1 перечислены атрибуты элемента <select>.
Табл. 1. Атрибуты <select>
| Атрибут |
Описание |
| name |
Имя списка для идентификации поля. |
| disabled |
Блокирует список для выбора. |
| form |
Идентификатор формы для связывания поля с элементом <form>. |
| size |
Число пунктов списка, показываемых пользователю. |
| multiple |
Позволяет выбрать несколько пунктов из списка. При наличии этого атрибута вид списка меняется, превращаясь в список множественного выбора. |
| autofocus |
Элемент получает фокус после загрузки документа. |
| required |
Перед отправкой формы обязательно следует выбрать пункт списка. |
Кроме того, есть ряд правил:
- <select> нельзя вкладывать внутрь ссылок;
- <select> нельзя вкладывать внутрь кнопок <button>;
- внутри <select> должен быть хотя бы один элемент <option>.
Атрибуты элемента <option> перечислены в табл. 2.
Табл. 2. Атрибуты <option>
| Атрибут |
Описание |
| disabled |
Блокирует пункт списка для выбора. |
| selected |
Позволяет заранее выбрать пункт списка. |
| label |
Текст, который отображается в пункте списка. |
| value |
Значение выбранного пункта списка, отправляемого на сервер. |
Надо понимать, что если вам требуется выделить сразу несколько пунктов списка через атрибут selected, то для <select> следует добавить атрибут multiple, иначе это всё работать не будет.
Создание списка показано в примере 1.
Пример 1. Использование списка
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список</title>
</head>
<body>
<form>
<select name="day">
<option value="mon">Понедельник</option>
<option value="tue">Вторник</option>
<option value="wed" selected>Среда</option>
<option value="thu">Четверг</option>
<option value="fri">Пятница</option>
<option value="sat">Суббота</option>
<option value="sun">Воскресенье</option>
</select>
</form>
</body>
</html>
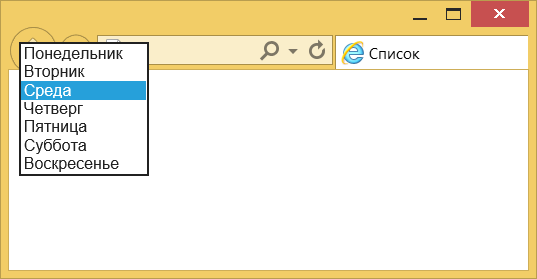
Результат данного примера показан на рис. 1. Автоматический выделен третий пункт с помощью атрибута selected, поэтому список выходит за края области просмотра браузера.

Рис. 1. Вид списка
Группирование элементов списка
При достаточно обширном списке имеет смысл сгруппировать его элементы по блокам, чтобы обеспечить наглядность списка и удобство работы с ним. Для этой цели применяется элемент <optgroup>. Он представляет собой контейнер, внутри которого располагаются элементы <option>, объединённые в одну группу. Особенностью <optgroup> является то, что он не выделяется как обычный элемент списка, выводится жирным начертанием, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения. Для добавления заголовка группы используется атрибут label, как показано в примере 2.
Пример 2. Группирование элементов списка
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список</title>
</head>
<body>
<form>
<p><select name="food">
<optgroup label="Русская кухня">
<option value="r1">Закуска Барская</option>
<option value="r2">Раки, фаршированные по-царски</option>
<option value="r3">Биточки в горшочке</option>
</optgroup>
<optgroup label="Украинская кухня">
<option value="u1">Галушки славянские</option>
<option value="u2">Пампушки украинские</option>
<option value="u3">Жаркое по-харьковски</option>
</optgroup>
</select></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>
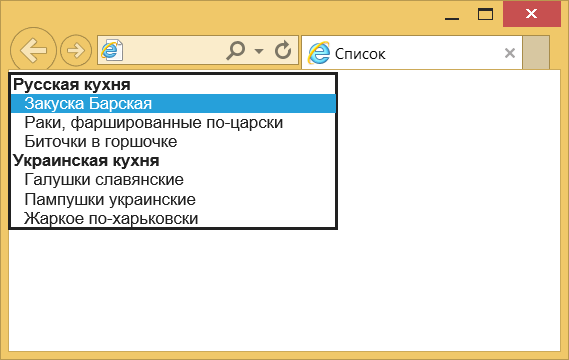
Результат примера показан на рис. 2.

Рис. 2. Группированный список
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 11.04.2025