Однострочное текстовое поле предназначено для ввода строки символов с помощью клавиатуры. Синтаксис создания такого поля следующий.
<input type="text">
Значение атрибута type для <input> по умолчанию определено как text, поэтому его можно не указывать явно. Таким образом, текстовое поле задаётся просто как <input>.
<input>
Если вы создаёте реальную форму, то, конечно же, к полю следует добавить атрибуты. Допустимые атрибуты текстового поля перечислены в табл. 1.
Табл. 1. Атрибуты однострочного текстового поля
| Атрибут |
Описание |
| name |
Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| disabled |
Блокирует поле для ввода текста и не отправляет данные на сервер. |
| form |
Идентификатор формы для связывания текстового поля с элементом <form>. |
| type |
Для текстового поля мы указываем значение text или вообще не пишем этот атрибут. |
| maxlength |
Устанавливает максимальное число символов, которое может быть введено
пользователем в текстовом поле. Когда это количество достигается при наборе,
дальнейший ввод становится невозможным. Если данный атрибут опустить, то
можно вводить строку длинее самого поля. |
| readonly |
Блокирует поле для ввода текста. |
| size |
Ширина текстового поля, которая определяется числом символов моноширинного
шрифта. Обычно не указывают, потому что через стили задать желаемые размеры проще и точнее. |
| value |
Начальный текст, отображаемый в поле. |
| autocomplete |
Введённый ранее текст запоминается браузером и подставляется при следующем вводе. |
| autofocus |
Поле получает фокус после загрузки документа. |
| list |
Значение атрибута id элемента <datalist>, для связи с этим элементом. |
| pattern |
Шаблон ввода текста. |
| required |
Указывает, что поле является обязательным для заполнения. |
| placeholder |
Добавляет подсказку, которая исчезает при вводе текста. |
| dirname |
Имя переменной, которая отправляется на сервер и автоматически получает значение ltr (для текста слева направо) или rtl (для текста справа налево). |
Большинство атрибутов являются типовыми и применяются к другим элементам формы. Некоторые атрибуты мы подробнее рассмотрим в следующих уроках.
Создание текстового поля показано в примере 1.
Пример 1. Текстовое поле
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текстовое поле</title>
</head>
<body>
<form>
<p><strong>Как вас зовут?</strong></p>
<p><input name="name" maxlength="25" size="40" value="Вася"></p>
</form>
</body>
</html>
В результате получим следующее (рис. 1).

Рис. 1. Вид текстового поля в браузере
Для элемента <input> есть простые правила, которые следует соблюдать:
- <input> нельзя вкладывать внутрь ссылки <a>;
- <input> нельзя вкладывать внутрь кнопки <button>;
- атрибут list должен ссылаться на элемент <datalist>.
Элемент <datalist> позволяет создать список подсказок, который появляется при наборе текста. Подобное можно наблюдать в поисковой системе Яндекс или Гугл, когда вы вводите поисковый запрос.
<datalist> пишется обычно за пределами формы, каждый пункт при этом создаётся элементом <option>, а затем полученный список связывается с текстовым полем с помощью атрибута list, значением которого выступает значение id у <datalist> (пример 2).
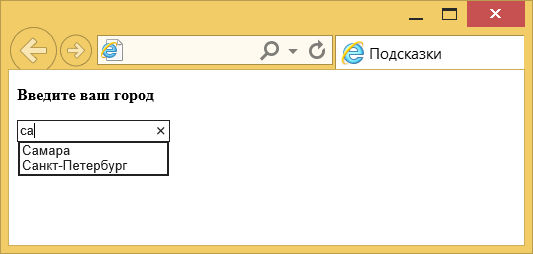
Пример 2. Подсказки для текстового поля
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подсказки</title>
</head>
<body>
<form>
<p><strong>Введите ваш город</strong></p>
<p><input name="city" list="city"></p>
</form>
<datalist id="city">
<option>Волгоград</option>
<option>Воронеж</option>
<option>Екатеринбург</option>
<option>Казань</option>
<option>Красноярск</option>
<option>Москва</option>
<option>Нижний Новгород</option>
<option>Новосибирск</option>
<option>Омск</option>
<option>Пермь</option>
<option>Ростов-на-Дону</option>
<option>Самара</option>
<option>Санкт-Петербург</option>
<option>Уфа</option>
<option>Челябинск</option>
</datalist>
</body>
</html>
Результат данного примера показан на рис. 2.

Рис. 2. Вид текстового поля с подсказками
При наборе первых букв показываются подходящие варианты из списка. Пункт списка можно выбрать курсором мыши или с помощью стрелок на клавиатуре и он добавится в текстовое поле. При этом можно вводить собственный текст или редактировать уже добавленный.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 11.04.2025