Таблицы применяются для группирования и упорядочивания данных по столбцам или строкам. Каждая таблица состоит нескольких элементов.
Ячейка — минимальная единица таблицы, в ячейке располагаются сами данные, это может быть текст, картинки или что-то ещё.

Ячейка таблицы
Строка — совокупность ячеек, расположенных рядом друг с другом по горизонтали.

Строка
Колонка — совокупность ячеек, расположенных друг под другом по вертикали.

Колонка
Минимальная таблица состоит из одной единственной ячейки, кроме того, таблица может быть с единственной строкой или единственной колонкой.
Кроме этих перечисленных элементов таблица может содержать и другие не обязательные элементы.
Заголовок таблицы — текстовая строка, предназначенная для названия таблицы или её описания.

Заголовок таблицы
Ячейка заголовка — ячейка, которая применяется для обозначения заголовка колонки или строки таблицы. Браузеры, как правило, текст в такой ячейке отображают жирным начертанием и выравнивают по центру.

Ячейка заголовка
Создание таблицы
Для добавления таблицы на веб-страницу используется элемент <table>, он служит контейнером для элементов, определяющих содержимое таблицы. Формирование таблицы происходит по строкам — вначале мы создаём строку с помощью элемента <tr> (от англ. «table row», строка таблицы), затем уже внутрь <tr> добавляем нужное число ячеек через элемент <td> (от англ. «table data», табличные данные). Оба элемента обязательны, даже если у нас в таблице только одна ячейка.
Вместо <td> допускается использовать элемент <th> (от англ. «table header», заголовок таблицы). Текст в ячейке, оформленной с помощью <th>, отображается браузером шрифтом жирного начертания и выравнивается по центру ячейки (пример 1). В остальном, разницы между ячейками, созданными через <td> и <th> нет.
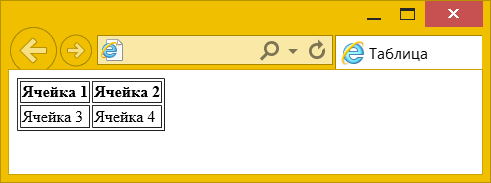
Пример 1. Создание таблицы
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица</title>
</head>
<body>
<table border="1">
<tr>
<th>Ячейка 1</th>
<th>Ячейка 2</th>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
</body>
</html>
Порядок вывода ячеек и их вид показан на рис. 1.

Рис. 1. Результат создания таблицы с четырьмя ячейками
Вид таблицы настраивается с помощью CSS, в том числе цвет и толщина рамки, атрибут border приведён лишь для того, чтобы показать границы ячеек.
Особенности таблиц
- Размеры таблицы изначально не установлены и вычисляются на основе содержимого ячеек. Например, общая ширина определяется автоматически, исходя из суммарной ширины содержимого ячеек.
- Максимальная ширина таблицы — это, как правило, всё доступное пространство по ширине. Большой текст внутри ячеек переносится и форматируется браузером так, чтобы таблица заняла всю ширину. Но бывают исключения, когда внутри ячеек добавляются широкие картинки, в таком случае ширина таблицы может превысить ширину окна браузера и появится горизонтальная полоса прокрутки.
- Содержимое ячеек по умолчанию выравнивается по центру вертикали. Если содержимое ячеек различается по объёму, то в одной ячейке снизу и сверху текста появится пустое пространство.
Заголовок таблицы
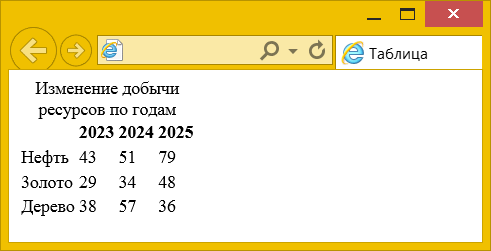
При большом количестве таблиц на странице, каждой из них удобно задать своё название. Для этой цели в HTML существует специальный элемент <caption>, который устанавливает текстовый заголовок, он располагается сверху таблицы по центру, его ширина не превышает ширины таблицы, и в случае длинного текста он автоматически переносится на новую строку.
Элемент <caption> должен идти сразу же после открывающего тега <table> (пример 2).
Пример 2. Использование <caption>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица</title>
</head>
<body>
<table>
<caption>Изменение добычи ресурсов по годам</caption>
<tr>
<th></th>
<th>2023</th><th>2024</th><th>2025</th>
</tr>
<tr>
<td>Heфть</td>
<td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>3oлoтo</td>
<td>29</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Дерево</td>
<td>38</td><td>57</td><td>36</td>
</tr>
</table>
</body>
</html>
Результат данного примера показан на рис. 2. Удобство использования <caption> состоит в том, что заголовок, созданный с его помощью, оказывается привязанным к таблице и не выходит за условные рамки, ограниченные её шириной.

Рис. 2. Вид заголовка таблицы
Объединение ячеек
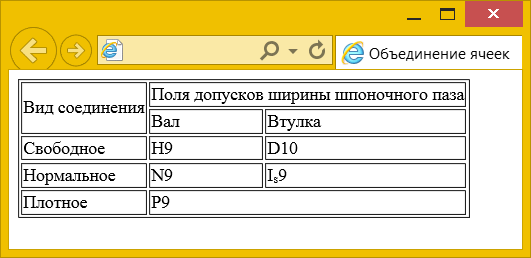
Мы пока рассмотрели достаточно простые таблицы, в которых число ячеек в каждой строке и колонке одинаковое. Но порой встречаются таблицы, где в разных строках или колонках число ячеек различается. Это требуется для создания сложных таблиц, где, к примеру, заголовок охватывает сразу несколько ячеек (рис. 3).

Рис. 3. Таблица с объединёнными ячейками
Для объединения ячеек по горизонтали или, иными словами, по колонкам, применяется атрибут colspan, значением которого выступает число ячеек, требуемых для объединения. К примеру, в первой строке таблицы нам нужно две ячейки, а во второй строке только одна. Вот так писать ошибочно.
<table>
<tr>
<td>1</td><td>2</td>
</tr>
<tr>
<td>3</td>
</tr>
</table>
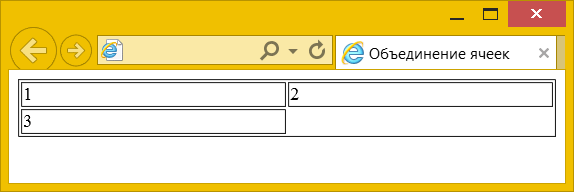
Потому что это приведёт лишь к созданию «дыры» в таблице, поскольку число ячеек в первой строке не совпадает с числом ячеек во второй строке (рис. 4).

Рис. 4. Неверное число ячеек
Теперь мы добавляем атрибут colspan к элементу <td> (или к <th>, если это требуется) со значением 2 и получаем одну ячейку, ширина которой равна ширине двух ячеек.
<table>
<tr>
<td>1</td><td>2</td>
</tr>
<tr>
<td colspan="2">3</td>
</tr>
</table>
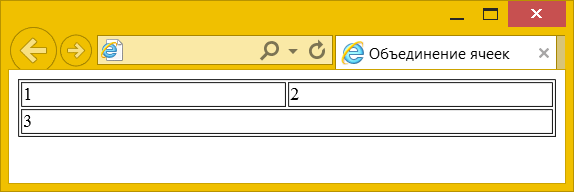
На рис. 5 показана таблица, для которой мы применили colspan.

Рис. 5. Результат использования colspan
Аналогично обстоит дело и с атрибутом rowspan, который объединяет ячейки по строкам или по вертикали, иными словами. В примере 3 показан код для создания таблицы, продемонстрированной на рис. 3.
Пример 3. Объединение ячеек
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Объединение ячеек</title>
</head>
<body>
<table border="1">
<tr>
<td rowspan="2">Вид соединения</td>
<td colspan="2">Поля допусков ширины шпоночного паза</td>
</tr>
<tr>
<td>Вал</td><td>Втулка</td>
</tr>
<tr>
<td>Свободное</td><td>H9</td><td>D10</td>
</tr>
<tr>
<td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td>
</tr>
<tr>
<td>Плотное</td><td colspan="2">P9</td>
</tr>
</table>
</body>
</html>
В данной таблице установлено три колонки и три строки. Первые две ячейки объединены по вертикали, а следующие две — по горизонтали.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 11.04.2025