При большом количестве таблиц на странице каждой из них удобно задать свой заголовок, содержащий название таблицы и её описание. Для этой цели в HTML существует специальный элемент <caption>, который устанавливает текст заголовка. По умолчанию заголовок помещается сверху таблицы по центру, его ширина не превышает ширины таблицы, и в случае длинного текста он автоматически переносится на новую строку. Для изменения положения заголовка используется стилевое свойство text-align, как показано в примере 1.
Пример 1. Выравнивание заголовка таблицы
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица</title>
<style>
table {
border: 1px solid #333;
width: 90%;
margin: auto;
}
td {
text-align: center;
}
caption {
text-align: right;
font-style: italic;
}
</style>
</head>
<body>
<table>
<caption>Изменение добычи ресурсов по годам</caption>
<tr>
<th></th>
<th>2023</th><th>2024</th><th>2025</th>
</tr>
<tr>
<td>Heфть</td>
<td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>3oлoтo</td>
<td>29</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Дерево</td>
<td>38</td><td>57</td><td>36</td>
</tr>
</table>
</body>
</html>
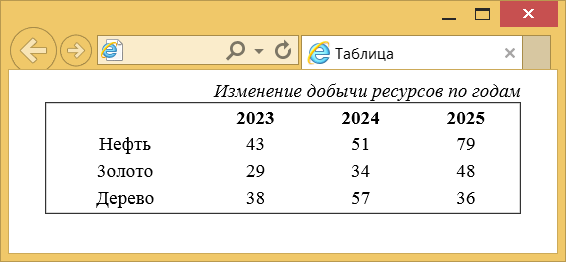
Результат данного примера показан на рис. 1. Удобство использования <caption> состоит в том, что заголовок, созданный с его помощью, оказывается привязанным к таблице и не выходит за условные рамки, ограниченные её шириной.

Рис. 1. Вид заголовка таблицы