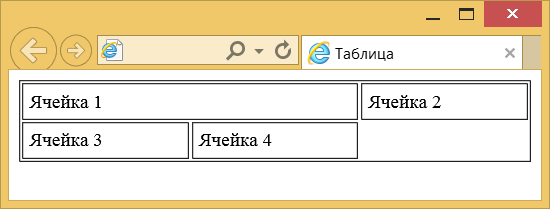
Объединение ячеек по горизонтали или вертикали используется в случае сложных табличных данных, для этого применяются атрибуты colspan и rowspan у элемента <td> или <th>. Атрибут colspan устанавливает число ячеек объединяемых по горизонтали. Аналогично работает и атрибут rowspan, с тем лишь отличием, что объединяет ячейки по вертикали. Перед добавлением атрибутов проверьте число ячеек в каждой строке, чтобы не возникло ошибок. Так, colspan="3" объединяет три ячейки, поэтому в следующей строке должно быть три элемента <td> или два <td>, из которых один охватывает две ячейки. Если число ячеек в каждой строке не будет совпадать, появятся пустые фантомные ячейки (рис. 1).

Рис. 1. Появление дополнительной ячейки в таблице
Правильное использование атрибутов colspan и rowspan продемонстрировано в примере 1.
Пример 1. Объединение ячеек по вертикали и горизонтали
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Объединение ячеек</title>
<style>
table {
border-collapse: collapse; /* Убираем двойные линии */
width: 100%; /* Ширина таблицы */
}
td {
border: 1px solid #333; /* Параметры границ */
padding: 4px; /* Поля в ячейках */
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<table>
<tr>
<td rowspan="2">Вид соединения</td>
<td colspan="2">Поля допусков ширины шпоночного паза</td>
</tr>
<tr>
<td>Вал</td>
<td>Втулка</td>
</tr>
<tr>
<td>Свободное</td>
<td>H9</td>
<td>D10</td>
</tr>
<tr>
<td>Нормальное</td>
<td>N9</td>
<td>I<sub>s</sub>9</td>
</tr>
<tr>
<td>Плотное</td>
<td colspan="2">P9</td>
</tr>
</table>
</body>
</html>
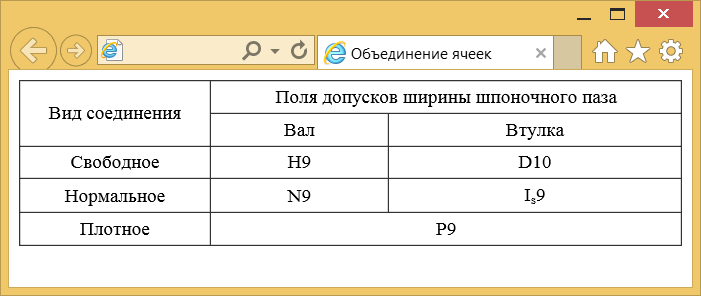
Результат данного примера показан на рис. 2.

Рис. 2. Таблица с объединёнными ячейками
В данной таблице установлено три колонки и три строки. Первые две ячейки объединены по вертикали, а следующие две — по горизонтали.