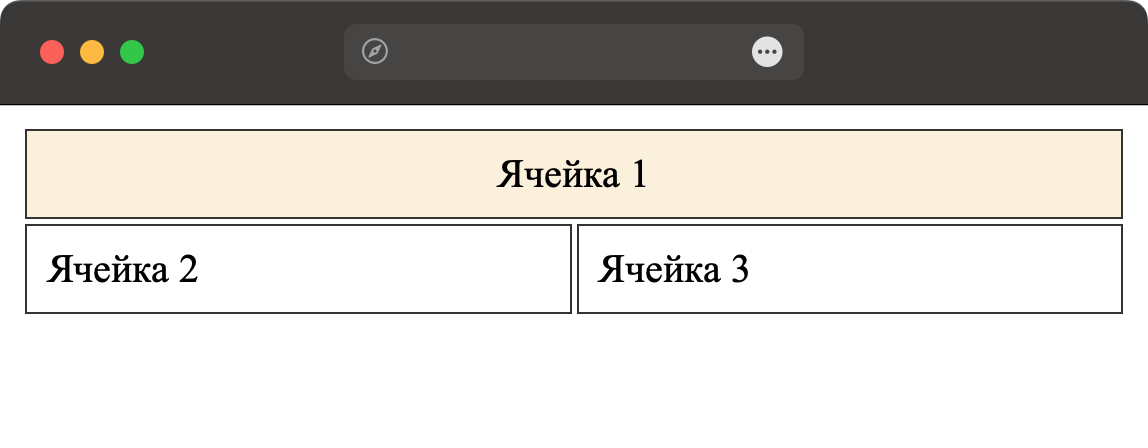
Атрибут colspan устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 1.

Рис. 1. Пример таблицы, где используется горизонтальное объединение ячеек
В приведённой таблице содержатся две строки и две колонки, причём верхние горизонтальные ячейки объединены с помощью атрибута colspan.
Синтаксис
<td colspan="<число>">...</td>
Значения
Любое целое положительное число. Значение 0 распространяет ячейку на всю родительскую группу колонок, объединённую элементом <colgroup>. Значения выше 1000 считаются неправильными и устанавливаются в 1.
Значение по умолчанию
1
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>TD, атрибут colspan</title>
<style>
table {
width: 100%; /* Ширина таблицы */
}
td {
border: 1px solid #333; /* Параметры рамки */
padding: 0.5em; /* Расстояние от текста до рамки */
}
.header {
background-color: #FBF0DB; /* Цвет фона */
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<table>
<tr>
<td colspan="2" class="header">Ячейка 1</td>
</tr>
<tr>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
</table>
</body>
</html>
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.