Заголовок таблицы, созданный с помощью элемента <caption>, располагается непосредственно перед табличными данными. Чтобы заголовок отображался после таблицы применяется свойство caption-side со значением bottom. В примере 1 показано, как изменить расположение заголовка.
Пример 1. Использование caption-side
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Заголовок таблицы</title>
<style>
caption {
background: #406325; /* Цвет фона заголовка */
color: #fff; /* Цвет текста */
padding: 10px; /* Поля вокруг текста */
caption-side: bottom; /* Расположение снизу */
}
table {
width: 100%; /* Ширина таблицы */
}
td {
background: #8DC63F; /* Цвет фона ячеек */
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<caption>Черепашки-ниндзя</caption>
<tr><th>Имя</th><th>Оружие</th></tr>
<tr><td>Леонардо</td><td>Катаны</td></tr>
<tr><td>Рафаэль</td><td>Кинжалы-сай</td></tr>
<tr><td>Донателло</td><td>Шест-бо</td></tr>
<tr><td>Микеланджело</td><td>Нунчаки</td></tr>
</table>
</body>
</html>
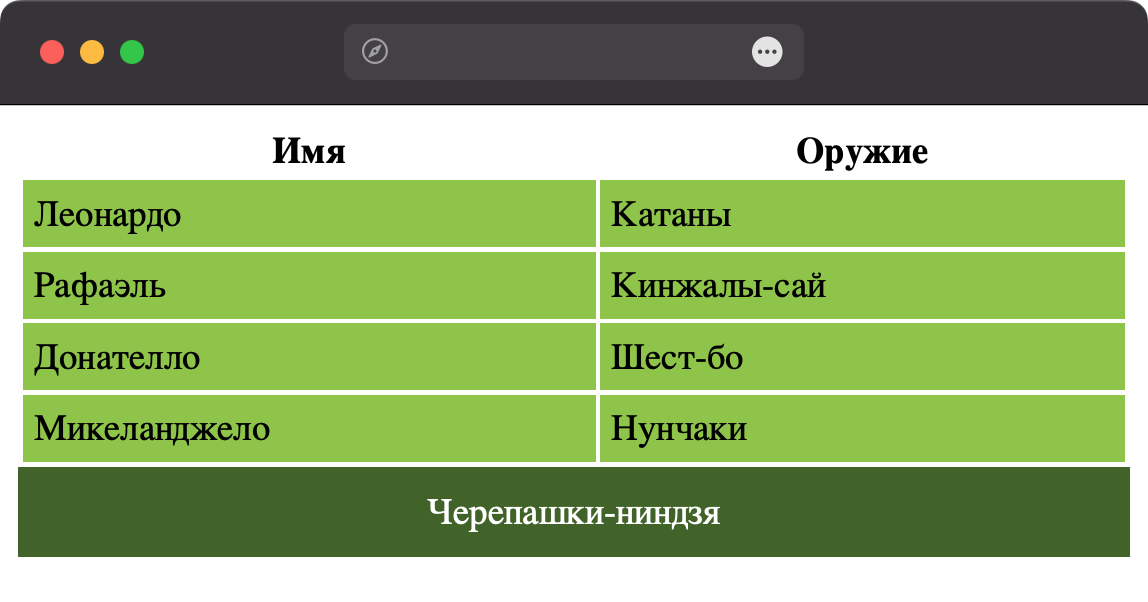
Результат данного примера показан на рис. 1.

Рис. 1. Заголовок внизу таблицы