По умолчанию содержимое ячеек выравнивается по центру вертикали, что не всегда удобно, особенно если содержимое близлежащих ячеек различается по объёму. При этом получится, что в одной ячейке текст начинается от верхнего края, а в другой по середине. Исправить это положение можно с помощью стилевого свойства vertical-align со значением top, добавляя его к селектору td, как показано в примере 1.
Пример 1. Применение vertical-align
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Выравнивание содержимого ячеек</title>
<style>
table {
width: 100%; /* Ширина таблицы */
}
td {
padding: 5px; /* Поля в ячейках */
vertical-align: top; /* Выравнивание по верхнему краю ячеек */
}
.col1 { background: #CADADD; }
.col2 { background: #F5E8D0; }
</style>
</head>
<body>
<table>
<tr>
<td class="col1">Углерод</td>
<td class="col2">
Встречается в природе в трёх видах: угля, графита и алмаза.
Образует большое число соединений. Углерод является непременным
компонентом любого органического вещества.
</td>
</tr>
</table>
</body>
</html>
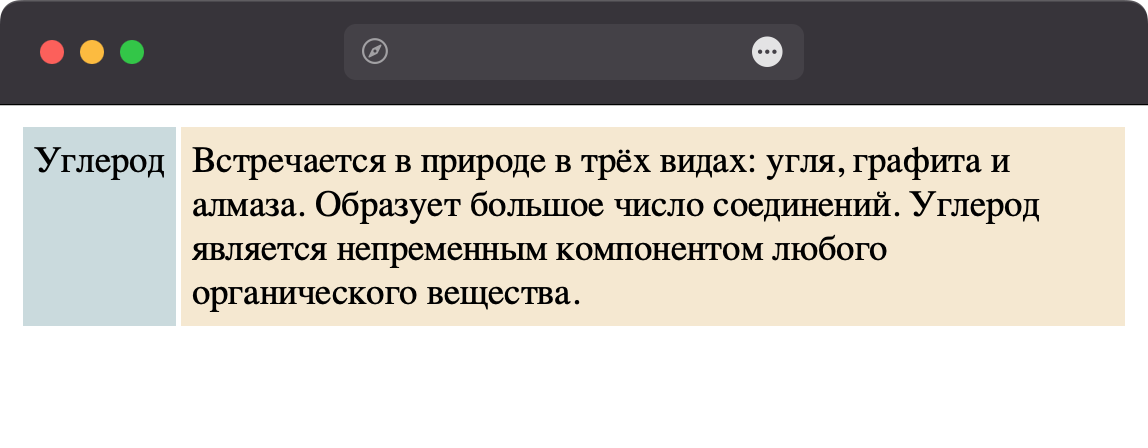
В данном примере все параметры таблицы и ячеек задаются через стили. Результат примера показан на рис. 1.

Рис. 1. Таблица с выравниванием содержимого ячеек по верхнему краю