Чтобы текст внутри ячеек таблицы не сливался с рамкой, браузер добавляет к ячейкам небольшое пустое пространство. Величину этого пространства можно регулировать с помощью свойства padding, добавляя его к селекторам td и th. В примере 1 значение padding задано как 10 пикселей для всех сторон ячейки.
Пример 1. Использование padding
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Таблица</title>
<style>
table {
width: 80%; /* Ширина таблицы */
margin: auto; /* Выравниваем таблицу по центру */
}
td {
background: #FFC60B; /* Фон ячеек */
text-align: center; /* Выравниваем текст по центру ячейки */
padding: 10px; /* Расстояние от края ячейки до текста */
}
</style>
</head>
<body>
<table>
<tr>
<td>Балбес</td>
<td>Бывалый</td>
</tr>
<tr>
<td>Трус</td>
<td>Шурик</td>
</tr>
</table>
</body>
</html>
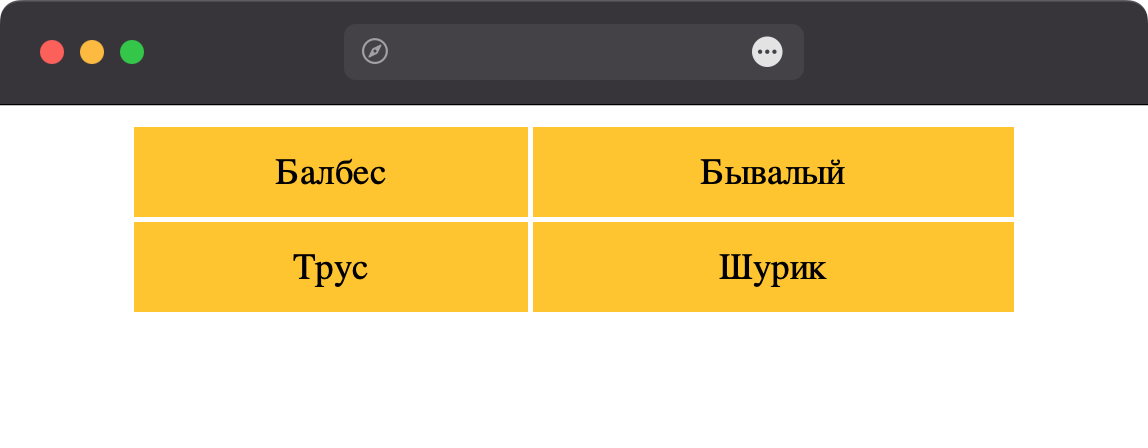
Результат данного примера показан на рис. 1. Для наглядности ячейки выделены фоновым цветом.

Рис. 1. Расстояние от края ячейки до текста