Добавление изображения происходит в два этапа: вначале готовится графический файл в нужном формате и желаемого размера, затем файл отображается на странице с помощью элемента <img>.
Форматы файлов
Широкое распространение для веб-графики получили два формата — PNG и JPEG. Их многофункциональность, универсальность, небольшой объём исходных файлов при достаточном для сайта качестве, сослужили им положительную службу, фактически определив их как стандарт веб-изображений. Кроме них на сайтах применяются форматы GIF и SVG.
Формат PNG-8
PNG-8 (Portable Network Graphics, переносимая сетевая графика) — свободный формат созданный для замены GIF, в котором долгое время использовались проприетарные алгоритмы.

Пример рисунка в формате PNG-8
Особенности
- Использует 8-битную палитру (256 цветов) в изображении, за что и получил в своем названии цифру восемь. При этом можно выбирать, сколько цветов будет сохраняться в файле — от 2 до 256.
- В отличие от GIF, не отображает анимацию.
Область применения
Текст, логотипы, иллюстрации с чёткими краями.
Формат PNG-24
PNG-24 — формат, аналогичный PNG-8, но использующий 24-битную палитру цвета Подобно формату JPEG, сохраняет яркость и оттенки цветов в фотографиях. Подобно GIF и формату PNG-8, сохраняет детали изображения, как, например, в линейных рисунках, логотипах или иллюстрациях.

Пример изображения в формате PNG-24
Особенности
- Использует примерно 16,7 млн. цветов в файле, из-за чего этот формат применяется для полноцветных изображений.
- Поддерживает многоуровневую прозрачность, это позволяет создавать плавный переход от прозрачной области изображения к цветной.
- Из-за того, что используемый алгоритм сжатия сохраняет все цвета и пиксели в изображении неизменными, если сравнивать с другими форматами, то у PNG-24 конечный объём графического файла получается наибольшим.
Область применения
Фотографии, рисунки, содержащие прозрачные и полупрозрачные участки, рисунки с большим количеством цветов и чёткими краями изображений.
Формат JPEG
JPEG (Joint Photographic Experts Group, объединённая группа экспертов-фотографов) — популярный формат графических файлов, широко применяемый при создании сайтов и для хранения фотографий. JPEG поддерживает 24-битный цвет и сохраняет яркость и оттенки цветов в фотографиях неизменными. Данный формат называют сжатием с потерями, поскольку алгоритм JPEG выборочно отвергает данные. Метод сжатия может внести искажения в изображение, особенно содержащий текст, мелкие детали или чёткие края. Формат JPEG не поддерживает прозрачность. Когда вы сохраняете фотографию в этом формате, прозрачные пиксели заполняются указанным цветом.

Пример фотографии в формате JPEG
Особенности
- Количество цветов в изображении — примерно 16,7 миллионов, что вполне достаточно для сохранения фотографического качества изображения.
- Основная характеристика формата — «качество», позволяющее управлять конечным размером файла. Качество измеряется от 0 до 100, чем выше значение, тем лучше получается картинка, но и увеличивается объём файла.
- Поддерживает технологию, так называемый прогрессивный JPEG, в котором версия рисунка с низким разрешением появляется в окне просмотра до полной загрузки самого изображения.
Область применения
Используется преимущественно для фотографий. Не очень подходит для рисунков содержащих прозрачные участки, мелкие детали или текст.
Формат GIF
GIF (Graphics Interchange Format, формат для обмена изображениями) — формат графических файлов, широко применяемый при создании анимированных изображений. GIF использует 8-битный цвет и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения.

Пример анимации в формате GIF
Особенности
- Количество цветов в изображении может быть от 2 до 256, но это могут быть любые цвета из 24-битной палитры.
Файл в формате GIF может содержать прозрачные участки. Если используется отличный от белого цвета фон, он будет проглядывать сквозь «дыры» в изображении.
- Поддерживает покадровую смену изображений, что делает формат популярным для создания простой анимации.
- Использует свободный от потерь метод сжатия
Область применения
Текст, логотипы, иллюстрации с чёткими краями, анимированные рисунки, изображения с прозрачными участками, баннеры.
Формат SVG
SVG (Scalable Vector Graphics, масштабируемая векторная графика) — векторный формат, изображение в котором состоит не из пикселей, а из объектов и кривых. По этой причине не годится для растровых фотографий, состоящих из точек, но прекрасно подходит для иллюстраций, содержащих отчётливые контуры.

Пример изображения в формате SVG
Особенности
- Изображения в формате SVG можно сколь угодно масштабировать без потери качества картинки.
- Объём файла получается обычно небольшим.
- Поддерживает анимацию и интерактивность.
Область применения
Текст, логотипы, иллюстрации с чёткими краями.
Добавление изображения
Для добавления изображения на веб-страницу используется элемент <img>, атрибут src которого определяет адрес графического файла. Общий синтаксис добавления изображения следующий.
<img src="<адрес>" alt="<альтернативный текст>">
Оба атрибута src и alt являются обязательными.
Атрибут src задаёт путь к графическому файлу, для его указания можно использовать как абсолютный, так и относительный адрес. Далее рассмотрим несколько разных способов, как определить путь к изображению для размещения его на веб-странице. В качестве примера возьмём файл с именем target.png, который хранится в папке images корня сайта.
http://example.ru/images/target.png
Если адрес начинается с протокола (http:// или https://), то речь идёт об абсолютном адресе. Изображение всегда будет загружаться с указанного адреса в Интернете, даже при сохранении веб-страницы на локальный компьютер.
//example.ru/images/target.png
Это абсолютный адрес изображения без указания протокола. Браузер самостоятельно подставит нужный протокол, на котором работает сайт (http:// или https://). Учтите, что такого рода адреса не работают на локальных веб-страницах, а только в Интернете под управлением веб-сервера.
/images/target.png
Если в начале адреса стоит косая черта (/), это означает, что папка images располагается в корне сайта. Одна папка может быть вложена в другую, поэтому путь может увеличиться. К примеру, /assets/images/target.png означает, что папка assets располагается в корне сайта, в ней хранится папка images, внутри которой расположен файл target.png.
../images/target.png
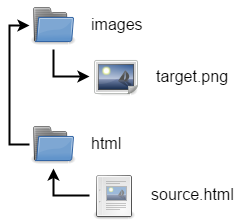
Две точки с косой чертой в начале адреса (../) говорят о том, что папка с изображением находится на уровень выше в структуре папок относительно HTML-документа. На рис. 1 показан файл source.html, в который требуется вставить рисунок target.png.

Рис. 1. Размещение файлов
images/target.png
Имя папки без всяких точек в начале адреса сообщает, что HTML-документ и папка с изображением находятся на одном уровне (рис. 2).

Рис. 2. Размещение файлов
target.png
Единственное имя файла говорит о том, что изображение и веб-страница располагаются в одном месте (рис. 3).

Рис. 3. Размещение файлов
В примере 1 показано несколько способов добавления рисунка на веб-страницу.
Пример 1. Добавление изображений
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Добавление изображений</title>
</head>
<body>
<p><img src="https://cdn2.iconfinder.com/data/icons/cutecritters/t9tuqui_trans.png"
alt="Абсолютный адрес изображения"></p>
<p><img src="//cdn2.iconfinder.com/data/icons/cutecritters/t9lion_trans.png"
alt="Без указания протокола"></p>
<p><img src="/example/image/home.png"
alt="Адрес изображения относительно корня сайта"></p>
<p><img src="image/home.png"
alt="Адрес изображения относительно текущего HTML-документа"></p>
</body>
</html>
Альтернативный текст
Альтернативный текст является важной частью изображений и предназначен для людей со слабым зрением, которые не могут разглядеть картинки и получают информацию с сайта с помощью слуха. Специальные экранные ридеры зачитывают текст с сайта, а вместо изображений произносят текст, записанный в атрибуте alt. В обычных браузерах содержимое alt показывается только в случае, когда картинки по каким-либо причинам не отображаются на веб-странице.
Атрибут alt должен описывать содержимое изображения, а в случае, если картинка выполняет декоративную функцию и не несёт какого-либо содержательного смысла, то оставляем alt пустым (пример 2).
Пример 2. Использование alt
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Альтернативный текст</title>
</head>
<body>
<p><img src="image/sample.gif" alt="" width="300" height="5"></p>
<p><img src="image/robot.jpg" alt="Девочка и робот" width="300" height="388"></p>
</body>
</html>
Если для изображений требуется видимая подсказка, то следует воспользоваться глобальным атрибутом title, который можно добавлять к любому элементу, а не только к картинкам. При наведении курсора на изображение появится текст, содержащий значение атрибута title (пример 3).
Пример 3. Использование title
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Атрибут title</title>
</head>
<body>
<p><a href="index.html"><img src="image/home.png"
alt="" title="Главная страница"></a></p>
</body>
</html>
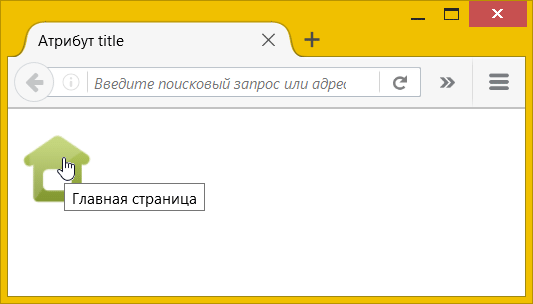
Вид всплывающей подсказки зависит от конкретного браузера и её нельзя изменить. На рис. 2 показана всплывающая подсказка в браузере Firefox.

Рис. 2. Вид всплывающей подсказки
Изменение размеров рисунка
Для изменения размеров рисунка у элемента <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пиксели или проценты. В примере 4 показано добавление этих атрибутов к <img>.
Пример 4. Размеры рисунка
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Размеры изображения</title>
</head>
<body>
<p><img src="image/html5-logo.png" width="128" height="128" alt="HTML5"></p>
</body>
</html>
Атрибуты width и height не являются обязательными, после загрузки изображения браузер самостоятельно установит его исходный размер. В основном эти атрибуты применяются в следующих целях:
- зарезервировать место под картинку;
- уменьшить размер больших фотографий;
- улучшить качество изображения для дисплеев Retina.
Если размеры изображения указаны явно, то браузер использует их для того, чтобы отображать соответствующую картинке пустую область в процессе загрузки документа. В противном случае браузер ждёт, когда рисунок загрузится полностью, после чего меняет ширину и высоту картинки. При этом может произойти переформатирование текста, поскольку первоначально размер картинки не известен и автоматически он устанавливается небольшим.
Ширину и высоту изображения можно менять как в меньшую, так и в большую сторону. Браузер самостоятельно уберёт лишние пиксели или наоборот, достроит недостающие, чтобы получить изображение соответствующего размера. Качество получаемой в итоге картинки сильно зависит от её содержимого, в любом случае надо помнить, что бесконечно увеличивать изображение без потери детализации возможно только в кино.
Дисплеи Retina отличаются высокой плотностью пикселей и детализацией изображений, поэтому обычные картинки на них выглядят чуть размытыми. Чтобы улучшить их качество, картинки готовят удвоенного размера. К примеру, если на веб-странице требуется фотография шириной 400 пикселей, то мы берём фотографию шириной 800 пикселей, но в значении атрибута width оставляем ширину 400 пикселей.
Атрибуты width и height не обязательно должны идти совместно. Если какой-то из этих атрибутов не указан, то браузер самостоятельно подставит нужное значение исходя из пропорций изображения.
<img src="image/square.png" alt="" width="500">
За счёт того, что мы самостоятельно подставляем ширину и высоту картинки, мы можем намеренно искажать её пропорции, вытягивая картинку по вертикали или горизонтали.
<img src="image/square.png" alt="" width="500" height="10">
Кроме пикселей в качестве размеров допустимо использовать процентную запись. В таком случае ширина задаётся относительно родительского элемента.
<img src="image/square.png" alt="" width="100%">
С высотой в подобных случаях есть сложности, потому что высота картинки в процентах считается только в том случае, когда высота её родителя определена явно. Если высота родительского элемента никак не указана, то запись вида height="100%" игнорируется.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 11.04.2025