Измените вид следующего элемента <meter>:
<meter min="0" max="100" value="70"></meter>
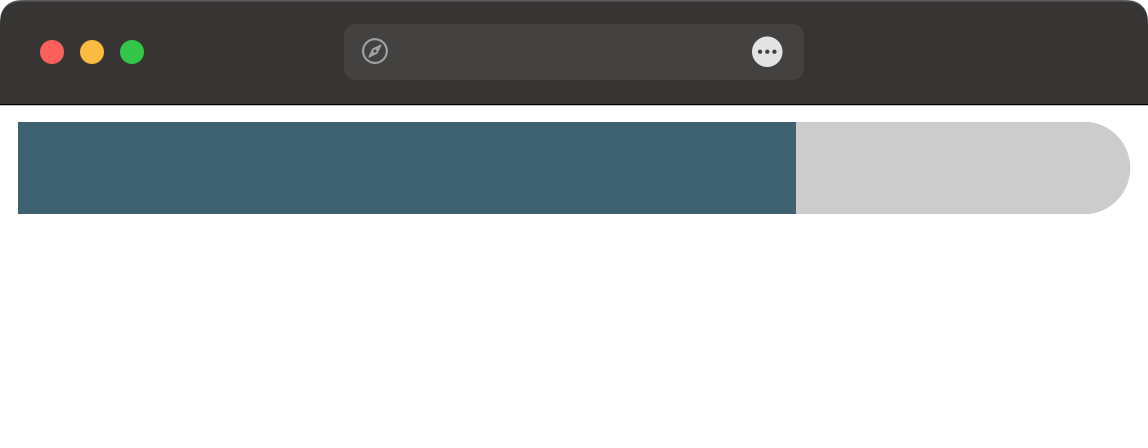
Чтобы он одинаково выглядел в браузерах Chrome и Firefox, как показано на рис. 1.

Рис. 1
Обратите внимание, что скругление шкалы сделано только справа.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
--c-gray: #ccc;
--c-dark: #3e6272;
width: 100%; /* Ширина */
height: 40px; /* Высота */
background: var(--c-gray); /* Цвет фона */
border-radius: 0 20px 20px 0; /* Радиус скругления */
}
meter::-moz-meter-bar {
background: var(--c-dark); /* Цвет шкалы значения */
}
meter::-webkit-meter-bar {
height: 40px; /* Высота */
background: var(--c-gray); /* Цвет шкалы */
border: 0; /* Убираем рамку */
border-radius: 0 20px 20px 0; /* Радиус скругления */
}
meter::-webkit-meter-optimum-value {
background: var(--c-dark); /* Цвет шкалы значения */
}
</style>
</head>
<body>
<meter min="0" max="100" value="70"></meter>
</body>
</html>