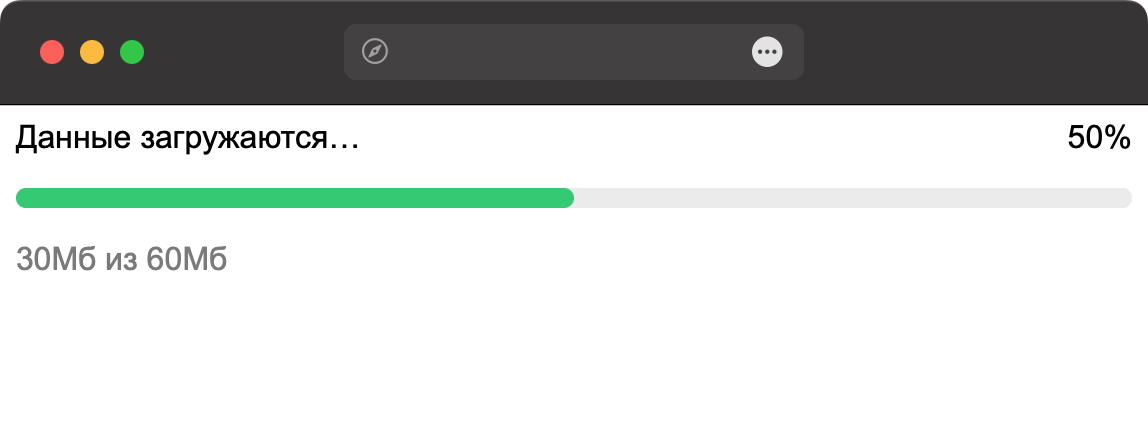
Используя приведённый код HTML, добавьте к нему стили, чтобы получить результат, показанный на рис. 1. Веб-страница должна выглядеть одинаково в браузерах Chrome и Firefox.
<div class="progress-bar">
<div class="progress-row">
<div class="progress-loading">Данные загружаются…</div>
<div class="progress-percent">50%</div>
</div>
<progress value="50" max="100"></progress>
<div class="progress-mb">30Мб из 60Мб</div>
</div>

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>progress</title>
<style>
.progress-bar {
--c1: #ebebeb;
--c2: #2acb70;
font-family: Arial, Helvetica, sans-serif;
}
progress {
width: 100%;
height: 10px;
background-color: var(--c1);
border: 0;
border-radius: 5px;
margin: 1rem 0;
}
progress::-moz-progress-bar {
background-color: var(--c2);
}
progress::-webkit-progress-bar {
background-color: var(--c1);
border-radius: 5px;
}
progress::-webkit-progress-value {
background-color: var(--c2);
border-radius: 5px;
}
.progress-row {
display: flex;
justify-content: space-between;
}
.progress-mb {
color: #7a7a7a;
}
</style>
</head>
<body>
<div class="progress-bar">
<div class="progress-row">
<div class="progress-loading">Данные загружаются…</div>
<div class="progress-percent">50%</div>
</div>
<progress value="50" max="100"></progress>
<div class="progress-mb">30Мб из 60Мб</div>
</div>
</body>
</html>