Измените вид следующих элементов <meter>:
<meter value="20" min="0" max="100"></meter>
<meter value="40" min="0" max="100"></meter>
<meter value="60" min="0" max="100"></meter>
<meter value="80" min="0" max="100"></meter>
<meter value="40" min="0" max="100"></meter>
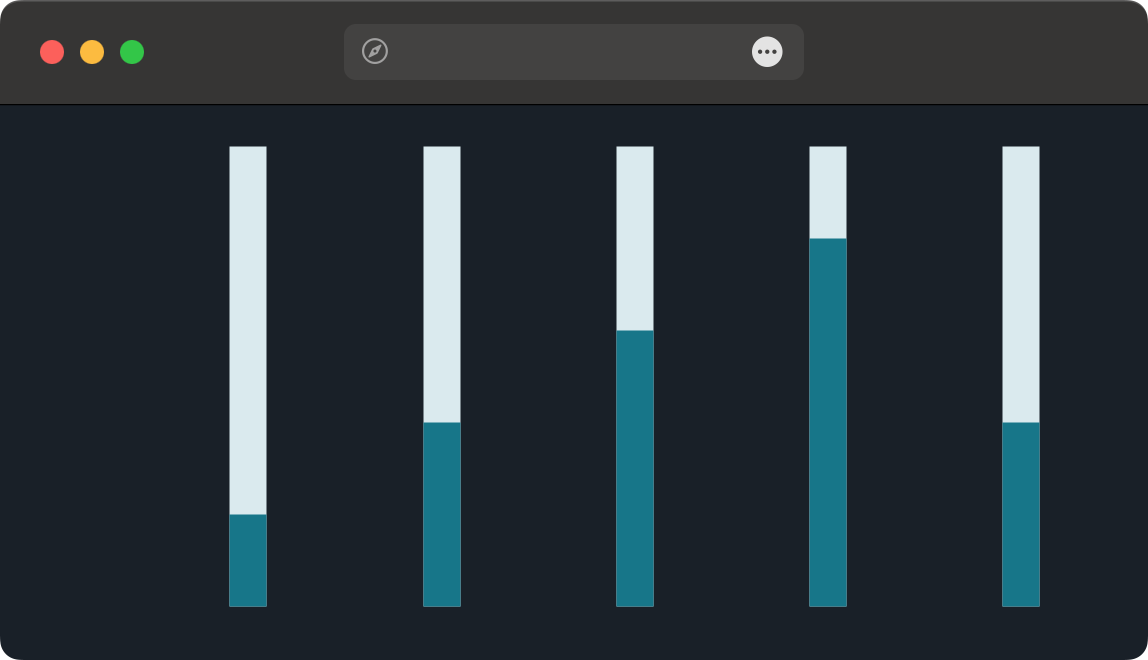
Чтобы они одинаково выглядели в браузерах Chrome и Firefox, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
body {
background-color: #192028; /* Цвет фона веб-страницы */
}
meter {
width: 200px; /* Ширина */
transform: rotate(-90deg) translate(-50%); /* Поворачиваем шкалу */
margin-right: -120px; /* Сдвигаем влево */
background: #daeaee; /* Цвет основной шкалы для Firefox */
}
meter::-webkit-meter-bar {
height: 16px; /* Высота */
border: 0; /* Убираем рамку */
border-radius: 0; /* Прямые углы */
background: #daeaee; /* Цвет шкалы для Chrome */
}
meter::-webkit-meter-optimum-value {
background: #0c768a; /* Цвет шкалы значения для Chrome */
}
meter::-moz-meter-bar {
background: #0c768a; /* Цвет шкалы значения для Firefox */
}
</style>
</head>
<body>
<meter value="20" min="0" max="100"></meter>
<meter value="40" min="0" max="100"></meter>
<meter value="60" min="0" max="100"></meter>
<meter value="80" min="0" max="100"></meter>
<meter value="40" min="0" max="100"></meter>
</body>
</html>