Измените вид элемента со следующим кодом HTML:
<div class="meter">
<meter min="0" max="100" value="75"></meter>
</div>
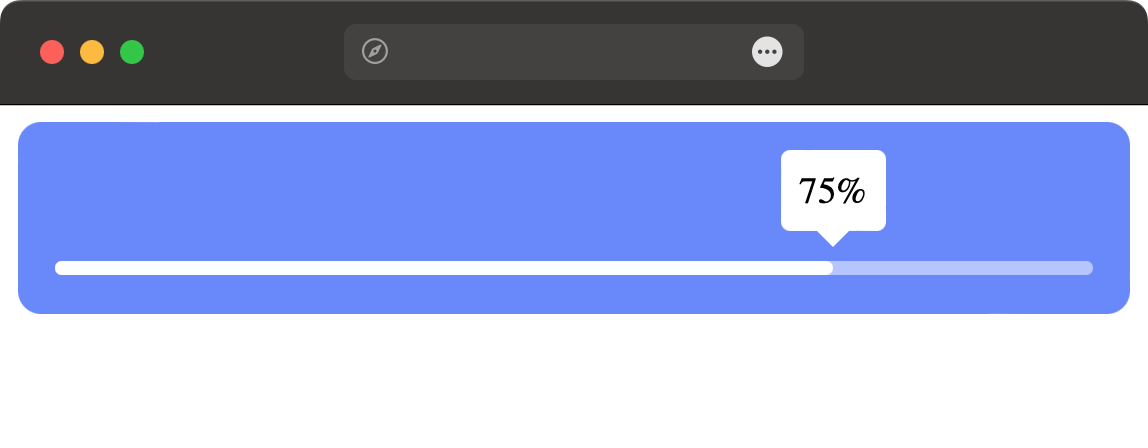
Чтобы он выглядел в браузере Chrome, как показано на рис. 1. В Firefox вид может отличаться.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
.meter {
background-color: rgb(103, 133, 253); /* Цвет фона */
padding: 3rem 1rem 1rem; /* Расстояние от текста до края */
border-radius: 10px; /* Радиус скругления */
}
.meter meter {
width: 100%; height: 6px; /* Размеры */
background: rgba(255, 255, 255, 0.3); /* Цвет полосы */
border-radius: 3px; /* Радиус скругления */
position: relative; /* Относительное позиционирование */
}
meter::-moz-meter-bar {
background: #fff; /* Белый цвет фона для Firefox */
border-radius: 3px; /* Радиус скругления для Firefox */
}
.meter meter::-webkit-meter-bar {
height: 6px; /* Высота */
background: rgba(255, 255, 255, 0.3); /* Цвет полосы */
border: 0; /* Убираем рамку */
border-radius: 3px; /* Радиус скругления для Chrome */
}
.meter meter::-webkit-meter-optimum-value {
background: #fff; /* Белый цвет фона для Chrome */
border-radius: 3px; /* Радиус скругления */
}
.meter meter::before, .meter meter::after {
position: absolute; /* Абсолютное позиционирование */
left: 75%; /* Положение от левого края */
transform: translate(-50%); /* Смещаем влево */
}
/* Прямоугольник */
.meter meter::before {
content: attr(value) '%'; /* Выводим значение атрибута value */
top: -3rem; /* Смещаем вверх */
background-color: #fff; /* Белый цвет фона */
padding: 0.5rem; /* Расстояние от края до текста */
border-radius: 4px; /* Радиус скругления */
}
/* Треугольник */
.meter meter::after {
content: ''; /* Пустое содержимое */
top: -1rem; /* Положение от верхнего края */
width: 0; height: 0; /* Размеры */
border-style: solid; /* Сплошная рамка */
border-width: 10px 10px 0 10px; /* С помощью рамки делаем треугольник */
border-color: #fff transparent transparent transparent; /* Цвет треугольника */
}
</style>
</head>
<body>
<div class="meter">
<meter min="0" max="100" value="75"></meter>
</div>
</body>
</html>