Измените вид следующего элемента <progress>:
<progress value="70" max="100"></progress>
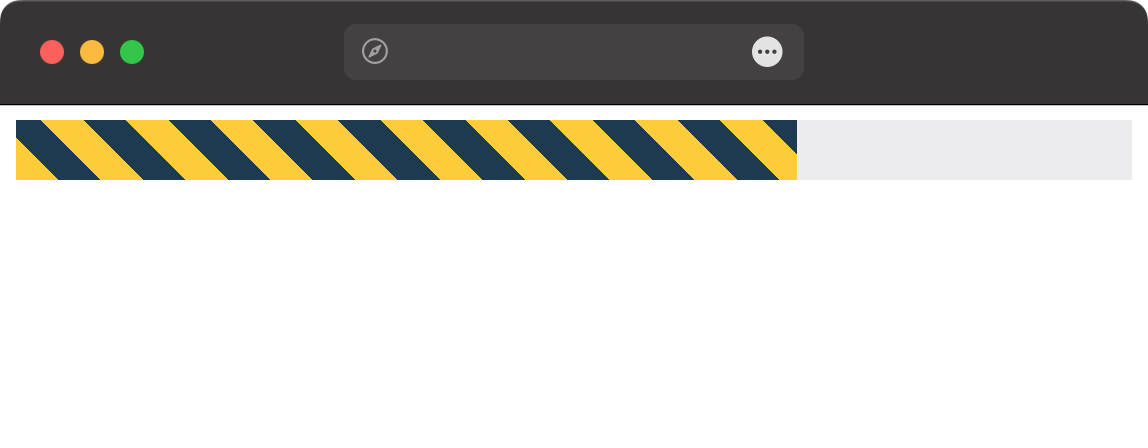
Чтобы шкала прогресса выглядела в браузере Chrome, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>progress</title>
<style>
progress {
--bar: #ececee;
--c1: #ffcd20;
--c2: #1c3b51;
width: 100%;
height: 30px;
border: 0;
}
progress::-webkit-progress-bar {
background: var(--bar);
}
progress::-webkit-progress-value {
background-image: repeating-linear-gradient(
45deg,
var(--c1), var(--c1) 15px,
var(--c2) 15px, var(--c2) 30px);
}
</style>
</head>
<body>
<progress value="70" max="100"></progress>
</body>
</html>