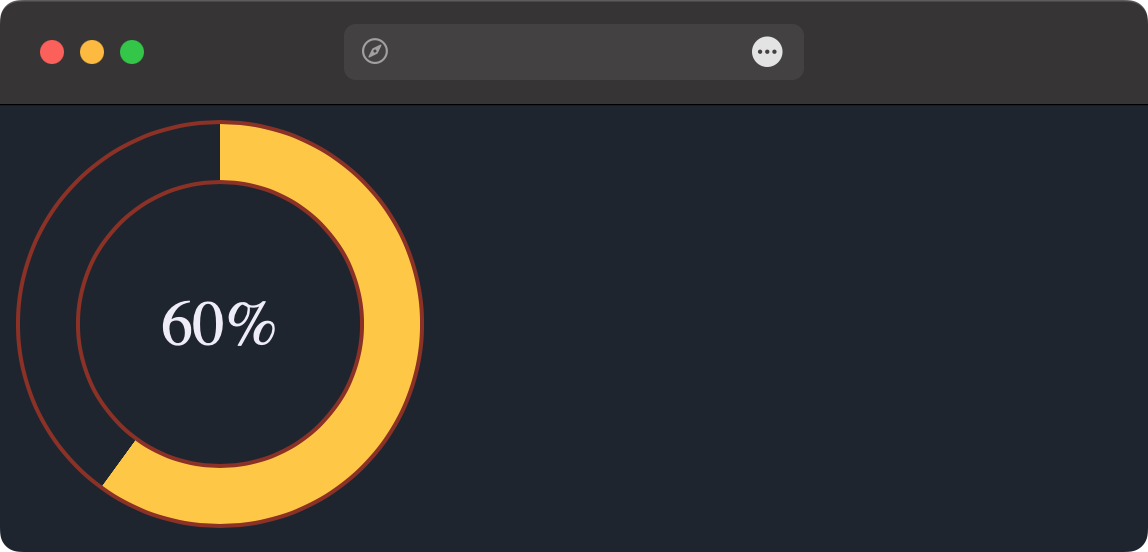
Создайте круговую шкалу прогресса, чтобы она выглядела одинаково в браузерах Chrome и Safari, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>progress</title>
<style>
body {
--c-bg: #1e252f;
background-color: var(--c-bg);
}
.progress-bar {
--s: 200px;
--w: 30px;
--c1: #8c3022;
--c2: #ffc835;
--a: calc(((var(--p) * 360) / 100) * 1deg);
width: var(--s); height: var(--s);
border-radius: 50%;
border: 2px solid var(--c1);
background: conic-gradient(var(--c2), var(--c2) var(--a), transparent var(--a), transparent);
}
.progress-value {
width: calc(var(--s) - 2 * var(--w));
height: calc(var(--s) - 2 * var(--w));
background-color: var(--c-bg);
color: #eeecf6;
border-radius: 50%;
border: 2px solid var(--c1);
font-size: 2rem;
}
.progress-bar, .progress-value {
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valumax="100" style="--p:60">
<div class="progress-value">60%</div>
</div>
</body>
</html>