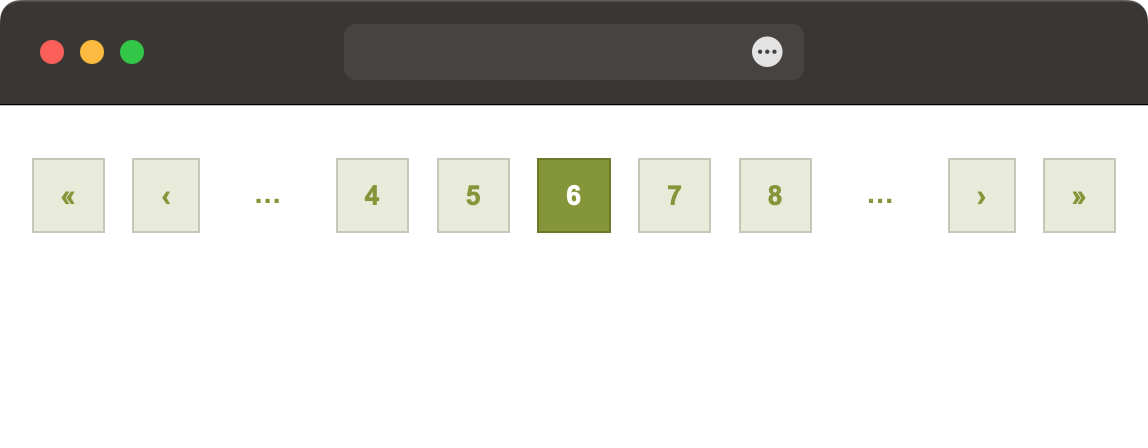
Используя приведённый код HTML, оформите его так, чтобы получить результат, показанный на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Нумерация</title>
</head>
<body>
<nav aria-label="Нумерация страниц">
<ul class="pager">
<li class="pager__item pager__item--first"><a href="#" aria-label="Первая страница">«</a></li>
<li class="pager__item pager__item--previous"><a href="#" aria-label="Предыдущая страница">‹</a></li>
<li class="pager__item pager__item--ellipsis" role="presentation"><span>…</span></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 4">4</a></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 5">5</a></li>
<li class="pager__item is-active" aria-current="page"><span>6</span></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 7">7</a></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 8">8</a></li>
<li class="pager__item pager__item--ellipsis" role="presentation"><span>…</span></li>
<li class="pager__item pager__item--next"><a href="#" aria-label="Следующая страница">›</a></li>
<li class="pager__item pager__item--last"><a href="#" aria-label="Последняя страница">»</a></li>
</ul>
</nav>
</body>
</html>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Нумерация</title>
<style>
.pager {
display: flex;
margin: 0; padding: 0;
list-style: none;
column-gap: 1rem;
justify-content: center;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
margin-top: 2rem;
}
.pager__item {
background-color: #e8ebd8;
color: #849731;
border: 1px solid #c5c8b8;
}
.pager__item.is-active {
background-color: #849731;
border-color: #6c7b20;
}
.pager__item.is-active span {
color: #fff;
}
.pager__item > a,
.pager__item > a:visited,
.pager__item > span {
text-decoration: none;
display: block;
padding: 0.75rem 1rem;
color: #849731;
}
.pager__item--ellipsis {
background: none;
border: 0;
}
</style>
</head>
<body>
<nav aria-label="Нумерация страниц">
<ul class="pager">
<li class="pager__item pager__item--first"><a href="#" aria-label="Первая страница">«</a></li>
<li class="pager__item pager__item--previous"><a href="#" aria-label="Предыдущая страница">‹</a></li>
<li class="pager__item pager__item--ellipsis" role="presentation"><span>…</span></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 4">4</a></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 5">5</a></li>
<li class="pager__item is-active" aria-current="page"><span>6</span></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 7">7</a></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 8">8</a></li>
<li class="pager__item pager__item--ellipsis" role="presentation"><span>…</span></li>
<li class="pager__item pager__item--next"><a href="#" aria-label="Следующая страница">›</a></li>
<li class="pager__item pager__item--last"><a href="#" aria-label="Последняя страница">»</a></li>
</ul>
</nav>
</body>
</html>