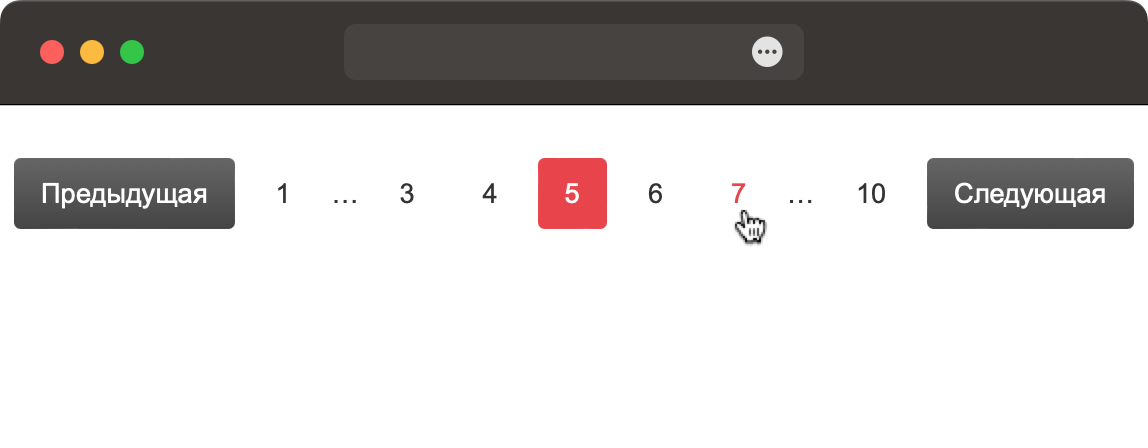
Используя приведённый код HTML, оформите его так, чтобы получить результат, показанный на рис. 1. Обратите внимание, что ссылки на предыдущую и следующую страницу содержат небольшой градиент.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Нумерация</title>
</head>
<body>
<nav aria-label="Нумерация страниц">
<ul class="pager">
<li class="pager__item pager__item--previous"><a href="#" aria-label="Предыдущая страница">Предыдущая</a></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 1">1</a></li>
<li class="pager__item pager__item--ellipsis" role="presentation"><span>…</span></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 3">3</a></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 4">4</a></li>
<li class="pager__item is-active" aria-current="page"><span>5</span></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 6">6</a></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 7">7</a></li>
<li class="pager__item pager__item--ellipsis" role="presentation"><span>…</span></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 10">10</a></li>
<li class="pager__item pager__item--next"><a href="#" aria-label="Следующая страница">Следующая</a></li>
</ul>
</nav>
</body>
</html>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Нумерация</title>
<style>
.pager {
display: flex;
margin: 0; padding: 0;
list-style: none;
column-gap: 0.5rem;
justify-content: center;
font-family: Arial, Helvetica, sans-serif;
margin-top: 2rem;
}
.pager__item {
border-radius: 4px;
}
.pager__item.is-active {
background-color: #e8444c;
}
.pager__item.is-active span {
color: #fff;
}
.pager__item > a,
.pager__item > a:visited,
.pager__item > span {
text-decoration: none;
display: block;
padding: 0.75rem 1rem;
color: #333;
}
.pager__item > a:hover {
color: #e8444c;
}
.pager__item--ellipsis span {
padding: 0.75rem 0;
}
.pager__item--previous,
.pager__item--next {
background: linear-gradient(to bottom, #666, #444);
& > a,
& > a:visited {
color: #fff;
}
}
</style>
</head>
<body>
<nav aria-label="Нумерация страниц">
<ul class="pager">
<li class="pager__item pager__item--previous"><a href="#" aria-label="Предыдущая страница">Предыдущая</a></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 1">1</a></li>
<li class="pager__item pager__item--ellipsis" role="presentation"><span>…</span></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 3">3</a></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 4">4</a></li>
<li class="pager__item is-active" aria-current="page"><span>5</span></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 6">6</a></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 7">7</a></li>
<li class="pager__item pager__item--ellipsis" role="presentation"><span>…</span></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 10">10</a></li>
<li class="pager__item pager__item--next"><a href="#" aria-label="Следующая страница">Следующая</a></li>
</ul>
</nav>
</body>
</html>