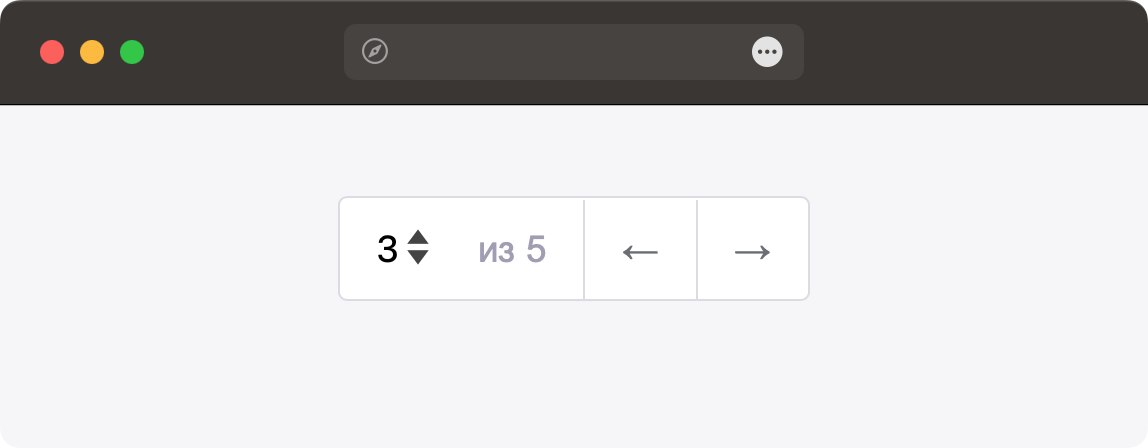
Создайте веб-страницу, показанную на рис. 1.

Рис. 1
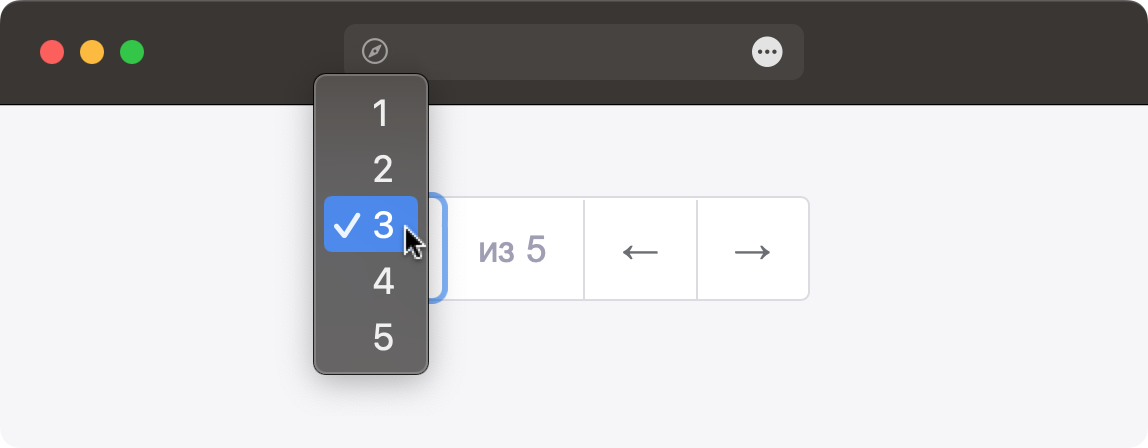
Номер страницы представляет собой выпадающий список с числами (рис. 2), который может различаться по своему виду в разных браузерах.

Рис. 2
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Нумерация</title>
<style>
body {
background-color: #f6f5f8;
}
nav {
text-align: center;
}
.pager {
display: inline-flex;
margin: 0; padding: 0;
list-style: none;
align-items: baseline;
font-family: Arial, Helvetica, sans-serif;
background-color: #fff;
border: 1px solid #dcdbe1;
border-radius: 4px;
margin-top: 2rem;
}
.pager__item > a,
.pager__item > a:visited {
text-decoration: none;
display: block;
padding: 0.75rem 1rem;
color: #6b6f74;
}
.pager__item--list {
padding: 0.75rem 1rem;
border: 0;
border-radius: 4px;
appearance: none;
background: url(data:image/svg+xml;base64,PHN2ZyBpZD0iTGF5ZXJfMSIgZGF0YS1uYW1lPSJMYXllciAxIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA0Ljk1IDEwIj48ZGVmcz48c3R5bGU+LmNscy0xe2ZpbGw6I2ZmZjt9LmNscy0ye2ZpbGw6IzQ0NDt9PC9zdHlsZT48L2RlZnM+PHRpdGxlPmFycm93czwvdGl0bGU+PHJlY3QgY2xhc3M9ImNscy0xIiB3aWR0aD0iNC45NSIgaGVpZ2h0PSIxMCIvPjxwb2x5Z29uIGNsYXNzPSJjbHMtMiIgcG9pbnRzPSIxLjQxIDQuNjcgMi40OCAzLjE4IDMuNTQgNC42NyAxLjQxIDQuNjciLz48cG9seWdvbiBjbGFzcz0iY2xzLTIiIHBvaW50cz0iMy41NCA1LjMzIDIuNDggNi44MiAxLjQxIDUuMzMgMy41NCA1LjMzIi8+PC9zdmc+) no-repeat 100% 50%;
font-size: 1rem;
}
.pager__item--text {
padding: 0.75rem 1rem;
color: #9f9eb3;
}
.pager__item--previous,
.pager__item--next {
border-left: 1px solid #dcdbe1;
}
</style>
</head>
<body>
<nav aria-label="Нумерация страниц">
<ul class="pager">
<li class="pager__item">
<select class="pager__item--list">
<option value="1">1</option>
<option value="2">2</option>
<option value="3" selected>3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</li>
<li class="pager__item pager__item--text"><span>из 5</span></li>
<li class="pager__item pager__item--previous"><a href="#" aria-label="Предыдущая страница">←</a></li>
<li class="pager__item pager__item--next"><a href="#" aria-label="Следующая страница">→</a></li>
</ul>
</nav>
</body>
</html>