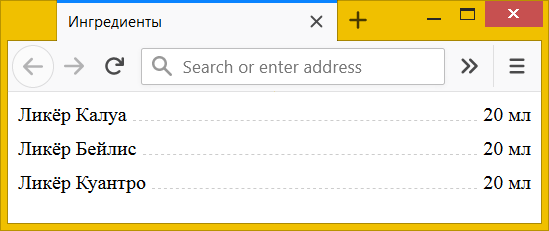
В оглавлениях, справочниках, рецептах для наглядности и удобства разные части текста на одной строке соединяют пунктирной линией (рис. 1). Взгляд скользит по этой линии и не перескакивает на другую строку.

Рис. 1. Точки между слов
Отдельные строки мы создаём через список и элементы <li>, внутрь которых вставляются левый и правый фрагменты строки. Чтобы стилизовать правую часть строки, поместим её в элемент <span>.
<li>Текст слева<span class="value">Текст справа</span></li>
Линия между частями текста создаётся с помощью свойства border-bottom, оно позволяет задать одновременно желаемую толщину, стиль и цвет линии. В итоге мы легко можем сделать линию пунктирной или сплошной, поменяв в стилях одно значение. Сама линия выводится с помощью псевдоэлемента li::before, как показано в примере 1.
Пример 1. Точки между слов
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ингредиенты</title>
<style>
.ingredients {
padding: 0; /* Убираем отступы */
}
.ingredients li {
align-items: baseline; /* Выравниваем текст */
display: flex; /* Включаем флексы */
margin-bottom: 0.5em; /* Отступ снизу */
}
.ingredients li::before {
content: ''; /* Выводим линию */
border-bottom: 1px dashed #ccc; /* Параметры линии */
flex-grow: 1; /* Линия занимает всё доступное пространство */
order: 2; /* Выводим вторым */
margin: 0 5px; /* Расстояние от текста */
}
.ingredients .value {
order: 3; /* Выводим третьим */
}
</style>
</head>
<body>
<ul class="ingredients">
<li>Ликёр Калуа<span class="value">20 мл</span></li>
<li>Ликёр Бейлис<span class="value">20 мл</span></li>
<li>Ликёр Куантро<span class="value">20 мл</span></li>
</ul>
</body>
</html>
Браузер Internet Explorer не поддерживает свойство order, в нём данный пример работать не будет.