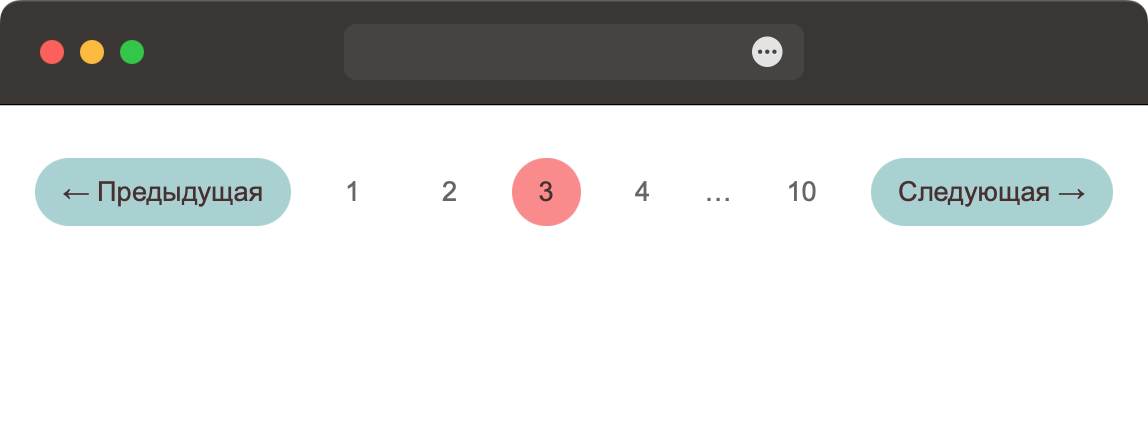
Используя приведённый код HTML, оформите его так, чтобы получить результат, показанный на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Нумерация</title>
</head>
<body>
<nav aria-label="Нумерация страниц">
<ul class="pager">
<li class="pager__item pager__item--previous"><a href="#" aria-label="Предыдущая страница">← Предыдущая</a></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 1">1</a></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 2">2</a></li>
<li class="pager__item is-active" aria-current="page"><span>3</span></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 4">4</a></li>
<li class="pager__item pager__item--ellipsis" role="presentation"><span>…</span></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 10">10</a></li>
<li class="pager__item pager__item--next"><a href="#" aria-label="Следующая страница">Следующая →</a></li>
</ul>
</nav>
</body>
</html>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Нумерация</title>
<style>
.pager {
display: flex;
margin: 0; padding: 0;
list-style: none;
column-gap: 1rem;
justify-content: center;
font-family: Arial, Helvetica, sans-serif;
margin-top: 2rem;
}
.pager__item {
border-radius: 5px;
}
.pager__item > a,
.pager__item > a:visited,
.pager__item > span {
text-decoration: none;
display: block;
padding: 0.7rem 1rem;
color: #666;
}
.pager__item--previous > a,
.pager__item--next > a,
.pager__item.is-active > span {
background-color: #a8d1d1;
border-radius: 20px;
color: #47302f;
}
.pager__item.is-active > span {
background-color: #fc8a8a;
}
.pager__item--ellipsis span {
padding: 0.7rem 0;
}
</style>
</head>
<body>
<nav aria-label="Нумерация страниц">
<ul class="pager">
<li class="pager__item pager__item--previous"><a href="#" aria-label="Предыдущая страница">← Предыдущая</a></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 1">1</a></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 2">2</a></li>
<li class="pager__item is-active" aria-current="page"><span>3</span></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 4">4</a></li>
<li class="pager__item pager__item--ellipsis" role="presentation"><span>…</span></li>
<li class="pager__item"><a href="#" aria-label="Переход к странице 10">10</a></li>
<li class="pager__item pager__item--next"><a href="#" aria-label="Следующая страница">Следующая →</a></li>
</ul>
</nav>
</body>
</html>