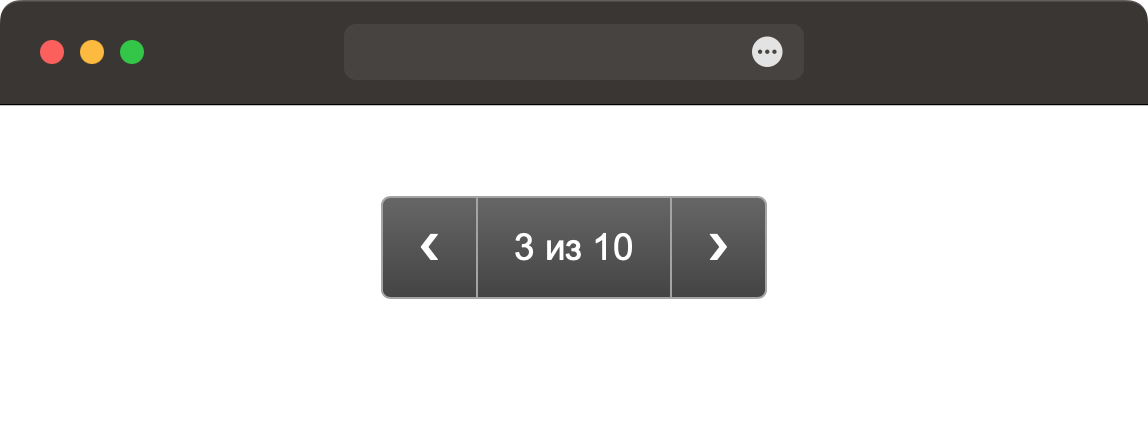
Используя приведённый код HTML, оформите его так, чтобы получить результат, показанный на рис. 1. Обратите внимание, что блок ссылок содержит небольшой вертикальный градиент и рамку.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Нумерация</title>
</head>
<body>
<nav aria-label="Нумерация страниц">
<ul class="pager">
<li class="pager__item pager__item--previous"><a href="#" aria-label="Предыдущая страница">❮</a></li>
<li class="pager__item pager__item--current" aria-current="page"><span>3 из 10</span></li>
<li class="pager__item pager__item--next"><a href="#" aria-label="Следующая страница">❯</a></li>
</ul>
</nav>
</body>
</html>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Нумерация</title>
<style>
nav {
text-align: center;
}
.pager {
display: inline-flex;
margin: 0; padding: 0;
list-style: none;
align-items: baseline;
font-family: Arial, Helvetica, sans-serif;
background: linear-gradient(to bottom, #666, #444);
border: 1px solid #a4a4a4;
border-radius: 4px;
margin-top: 2rem;
}
.pager__item > a,
.pager__item > a:visited,
.pager__item > span {
text-decoration: none;
display: block;
padding: 0.75rem 1rem;
color: #fff;
}
.pager__item--previous {
border-right: 1px solid #a4a4a4;
}
.pager__item--next {
border-left: 1px solid #a4a4a4;
}
</style>
</head>
<body>
<nav aria-label="Нумерация страниц">
<ul class="pager">
<li class="pager__item pager__item--previous"><a href="#" aria-label="Предыдущая страница">❮</a></li>
<li class="pager__item pager__item--current" aria-current="page"><span>3 из 10</span></li>
<li class="pager__item pager__item--next"><a href="#" aria-label="Следующая страница">❯</a></li>
</ul>
</nav>
</body>
</html>