Любые теги (вроде <p>) никак не показываются в браузере, поскольку воспринимаются браузером как команды для вставки элементов и изменения их свойств. Но иногда требуется на веб-странице вывести теги, например, для демонстрации HTML-кода. В этом случае используйте спецсимволы < и > для замены угловых скобок < и >. При этом <p> будет выглядеть как <p> (пример 1).
Пример 1. Теги на веб-странице
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Вывод тегов</title>
<style>
pre {
background: #f0f0f0;
padding: 7px;
margin: 0 0 1em;
}
</style>
</head>
<body>
<p><strong>Пример страницы</strong></p>
<pre><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Формула этанола</title>
</head>
<body>
<p>Формула этанола
С<sub>2</sub>Н<sub>5</sub>ОН</p>
</body>
</html></pre>
</body>
</html>
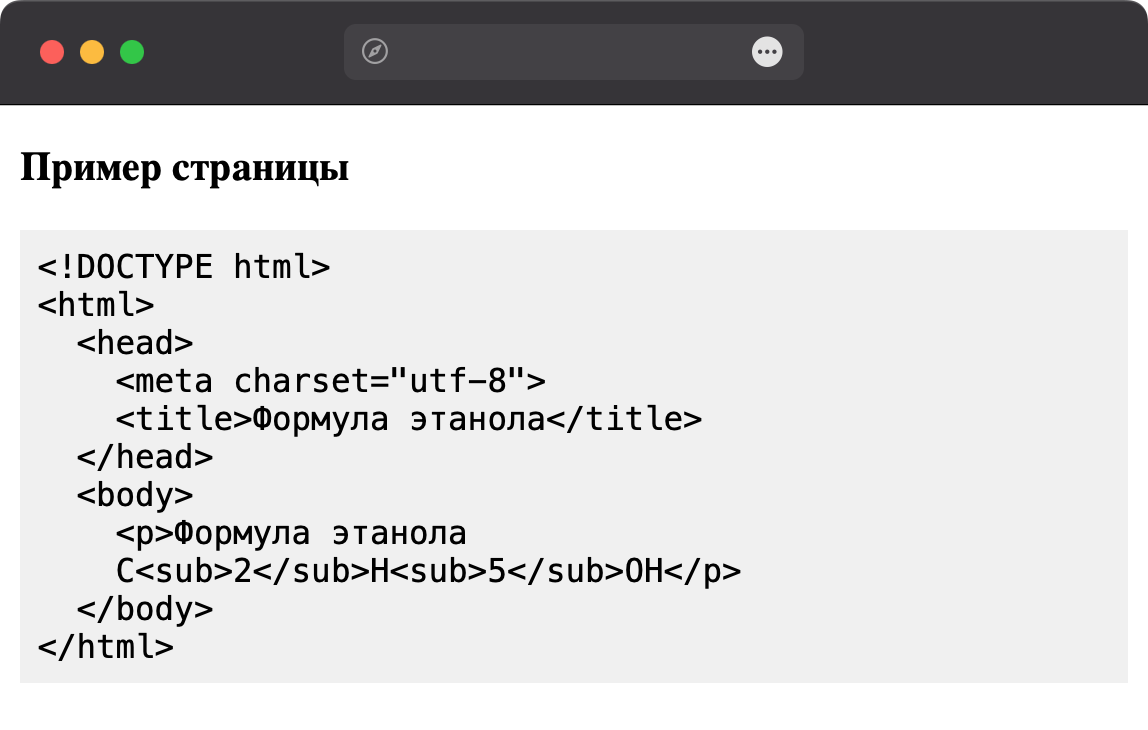
В данном примере выводится код веб-страницы, а чтобы браузер не воспринимал теги напрямую, скобки < и > заменены специальными символами < и >. Результат примера показан на рис. 1.

Рис. 1. Теги в документе