Для изменения цвета фрагмента текста создайте класс с произвольным именем (например, select) и установите для него стилевое свойство color с желаемым значением цвета. После чего выделение фрагмента текста происходит с помощью элемента <span>, к которому добавляется класс select.
В примере 1 использовано два класса для выделения текста разным цветом — красным и синим.
Пример 1. Выделение фрагмента текста цветом
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Изменение цвета текста</title>
<style>
.cout { color: red; }
.cin { color: blue; }
</style>
</head>
<body>
<pre><code>#include <iostream>
using namespace std;
int main() {
unsigned int n;
unsigned long long factorial = 1;
<span class="cout">cout << "Enter a positive integer: ";</span>
<span class="cin">cin >> n;</span>
for(int i = 1; i <=n; ++i) {
factorial *= i;
}
<span class="cout">cout << "Factorial of " << n << " = " << factorial;</span>
return 0;
}</code></pre>
</body>
</html>
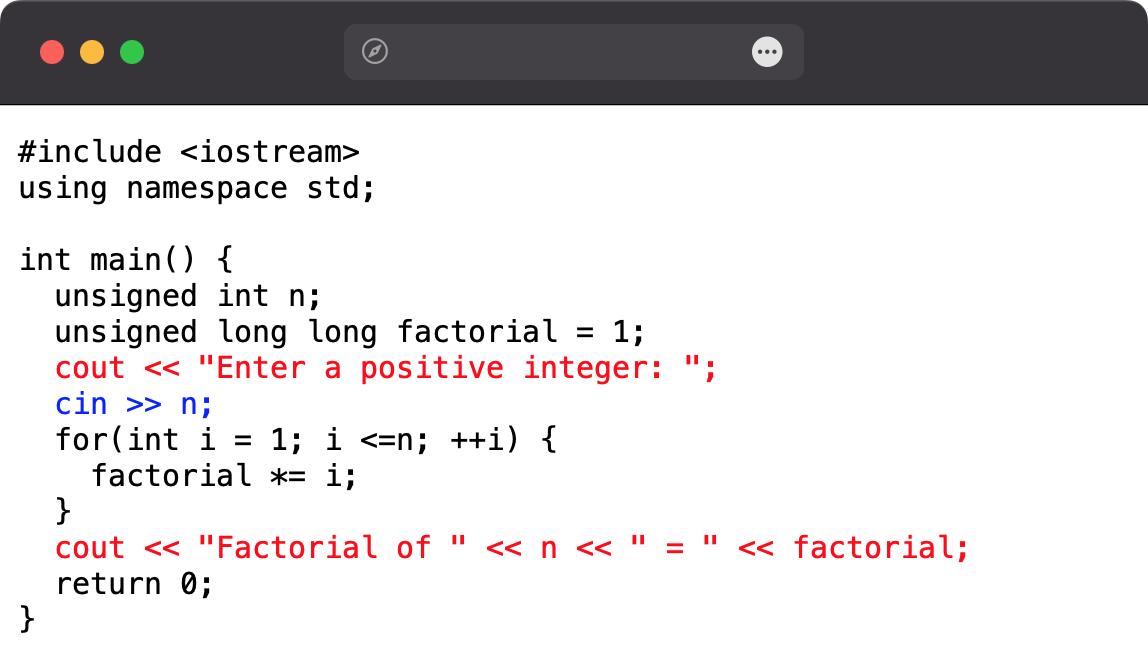
Результат данного примера показан на рис. 1.

Рис. 1. Выделение фрагмента текста цветом