Курсивным называется наклонный шрифт, по своему виду напоминающий рукописный. Чтобы сделать курсивный текст, в стилях используется свойство font-style со значением italic. В примере 1 курсивным сделан заголовок <h1>.
Пример 1. Курсивный заголовок
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Курсив</title>
<style>
body {
font-family: Arial, sans-serif; /* Рубленый шрифт */
}
h1 {
font-family: Georgia, Times, serif; /* Шрифт с засечками */
font-style: italic; /* Курсив */
}
</style>
</head>
<body>
<h1>Домашняя кухня</h1>
<p>Из первых блюд распространены супы-пюре и бульоны, но подают их редко.</p>
</body>
</html>
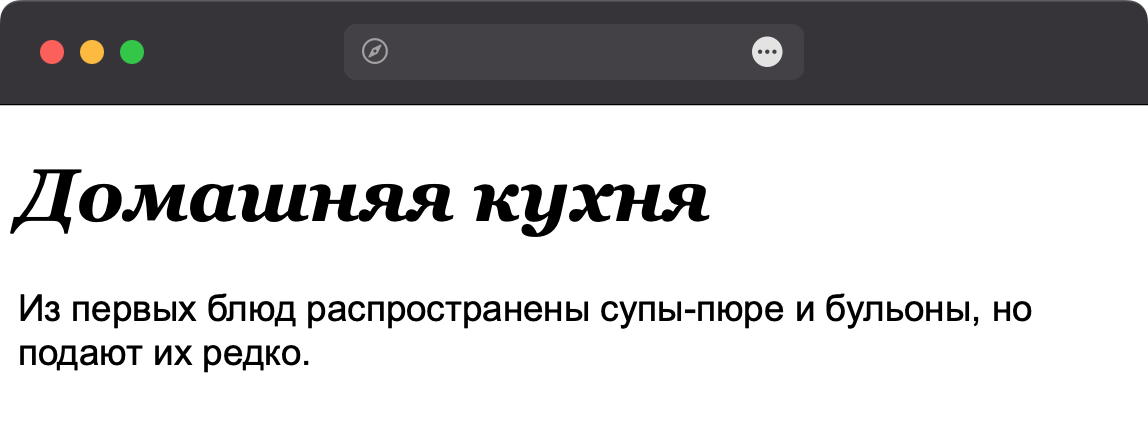
Результат данного примера показан на рис. 1.

Рис. 1. Вид курсивного заголовка