В CSS для определения полупрозрачного цвета есть специальный формат RGBA. Этот формат задаёт цвет в виде значений трёх компонент — красной, зелёной и синей, каждая из компонент меняется от 0 до 255. Четвёртым параметром идёт степень прозрачности этого цвета, задаётся от 0 до 1. Цвет в итоге может быть полностью прозрачным, полупрозрачным или полностью непрозрачным.
С помощью функции rgba() или rgb() мы можем не просто определить цвет текста, но и одновременно степень его прозрачности. Сама функция rgb() в качестве значения применяется к свойству color.
Ниже представлены варианты определения цвета текста.
color: rgb(0 0 0 / 0) /* Полностью прозрачный текст */
color: rgb(0 0 0 / 1) /* Чёрный текст */
color: rgb(0 0 0 / 0.5) /* Полупрозрачный чёрный текст */
color: rgb(255 255 255 / 0.5) /* Полупрозрачный белый текст */
color: rgb(237 28 36 / 0.8) /* Полупрозрачный красный текст */
В примере 1 показано создание двух блоков — для сравнения в первом блоке цвет задан белым через шестнадцатеричное значение, во втором блоке цвет задан через функцию rgb().
Пример 1. Использование rgba()
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Полупрозрачный текст</title>
<style>
div {
background: #8dc63f; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
margin-bottom: 1rem; /* Расстояние снизу */
color: #fff; /* Белый цвет */
}
.semi {
color: rgb(255 255 255 / 0.8); /* Полупрозрачный цвет */
}
</style>
</head>
<body>
<div>Информационное сообщение</div>
<div class="semi">Информационное сообщение</div>
</body>
</html>
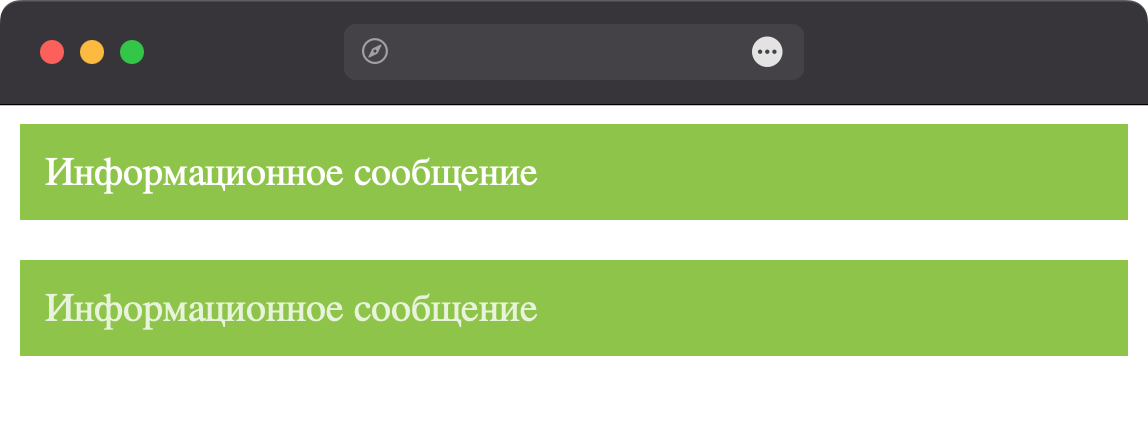
Результат данного примера показан на рис. 1.

Рис. 1. Полупрозрачный текст