Атрибут list указывает на список вариантов, созданный с помощью элемента <datalist>, которые можно выбирать при наборе текста. Изначально этот список скрыт и становится доступным при получении полем фокуса.
Атрибут required может добавляться только к полю формы, у которого type имеет одно из значений: text, search, url, tel, email, date, month, week, time, datetime-local, number, range, color.
Синтаксис
<input list="<идентификатор>">
<datalist id="<идентификатор>">
<option value="Текст1">
<option value="Текст2">
</datalist>
Значения
Имя идентификатора элемента <datalist>.
Значение по умолчанию
Нет.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>input, атрибут list</title>
</head>
<body>
<form>
<p><input list="cocktail"></p>
<datalist id="cocktail">
<option>Аперитивы</option>
<option>Горячие</option>
<option>Десертные</option>
<option>Диджестивы</option>
<option>Молочные</option>
<option>Слоистые</option>
</datalist>
</form>
</body>
</html>
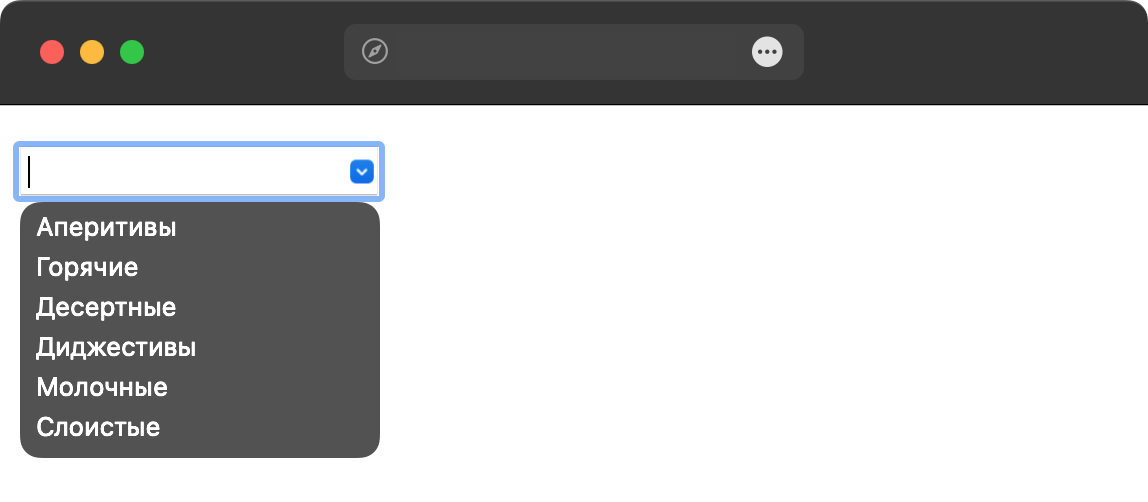
Вид текстового поля при наборе текста показан на рис. 1.

Рис. 1. Выбор текста из списка
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.