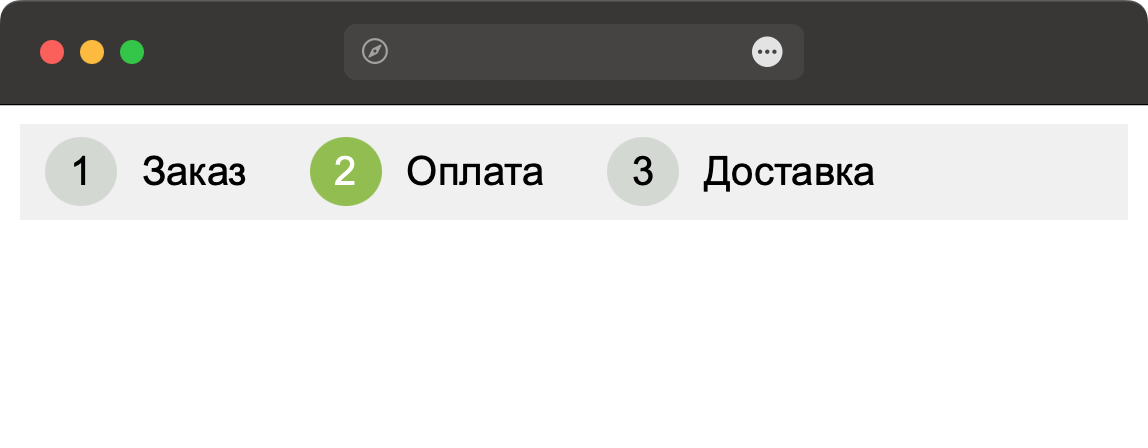
Создайте веб-страницу, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Заказ</title>
<style>
ul {
margin: 0;
padding: 10px;
list-style: none;
background: #f0f0f0;
overflow: hidden;
font: normal 16px Arial, sans-serif;
counter-reset: num;
}
li {
float: left;
margin-right: 25px;
}
li::before {
counter-increment: num;
content: counter(num);
padding: 5px 10px;
background: #d4d8d3;
border-radius: 50%;
margin-right: 10px;
}
li.active::before {
background: #91be4a;
color: #fff;
}
</style>
</head>
<body>
<ul>
<li>Заказ</li>
<li class="active">Оплата</li>
<li>Доставка</li>
</ul>
</body>
</html>