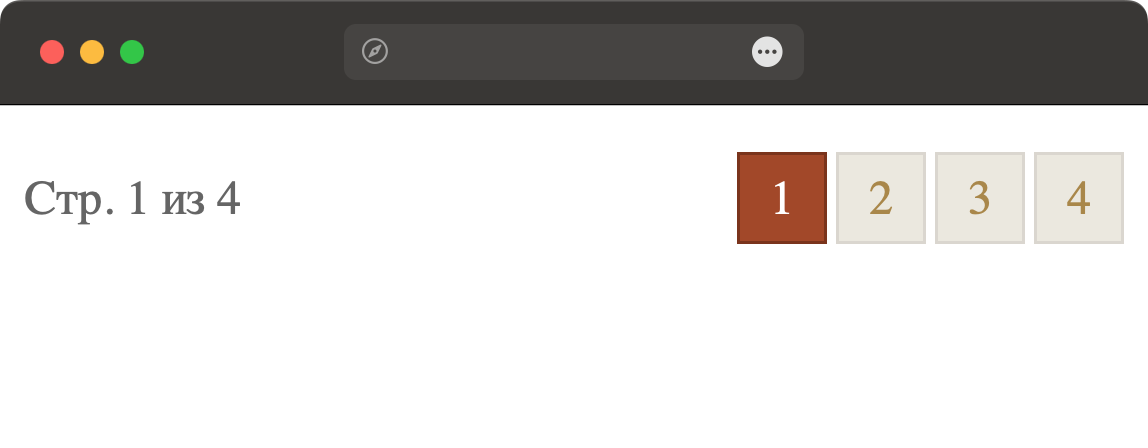
Создайте веб-страницу, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Стр. 1 из 4</title>
<style>
.page {
color: #656565;
padding-top: 6px;
}
ul {
list-style: none;
margin: 0;
float: right;
}
li {
float: left;
margin-left: 3px;
}
a {
display: block;
padding: 5px 10px;
text-decoration: none;
background: #ebe8df;
color: #aa8845;
border: 1px solid #dad6cf;
}
a.active {
background: #a44823;
color: #fff;
border-color: #7b3418;
}
</style>
</head>
<body>
<ul>
<li><a href="#" class="active">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
</ul>
<p class="page">Стр. 1 из 4</p>
</body>
</html>