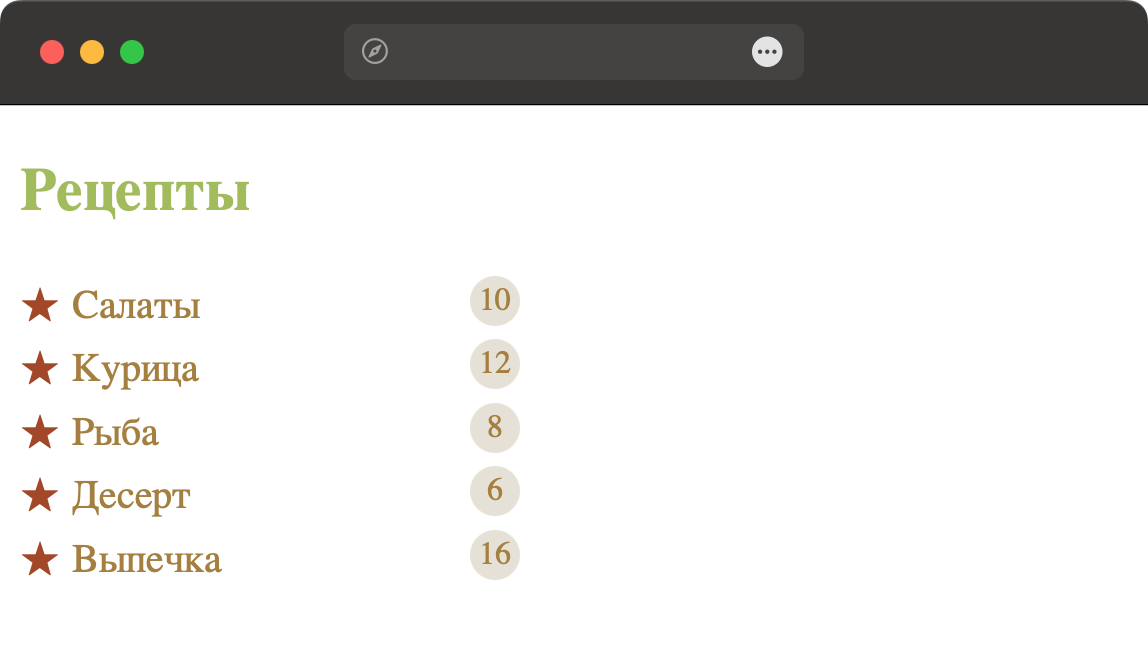
Создайте веб-страницу, как показано на рис. 1. Каждая строка является ссылкой целиком, звёздочка — обычный текстовый символ — ★. Вид в разных браузерах может незначительно отличаться.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Рецепты</title>
<style>
h2 { color: #a1bd57; }
ul {
list-style: none;
margin: 0;
padding: 0;
width: 200px;
}
li {
margin-bottom: 3px;
}
li span {
float: right;
font-size: 0.8rem;
width: 20px;
height: 20px;
border-radius: 50%;
background: #e6e1d7;
text-align: center;
line-height: 20px;
}
a {
color: #a58039;
display: block;
text-decoration: none;
}
a::before {
content: '★';
color: #a44823;
margin-right: 5px;
}
</style>
</head>
<body>
<h2>Рецепты</h2>
<ul>
<li><a href="#"><span>10</span>Салаты</a></li>
<li><a href="#"><span>12</span>Курица</a></li>
<li><a href="#"><span>8</span>Рыба</a></li>
<li><a href="#"><span>6</span>Десерт</a></li>
<li><a href="#"><span>16</span>Выпечка</a></li>
</ul>
</body>
</html>