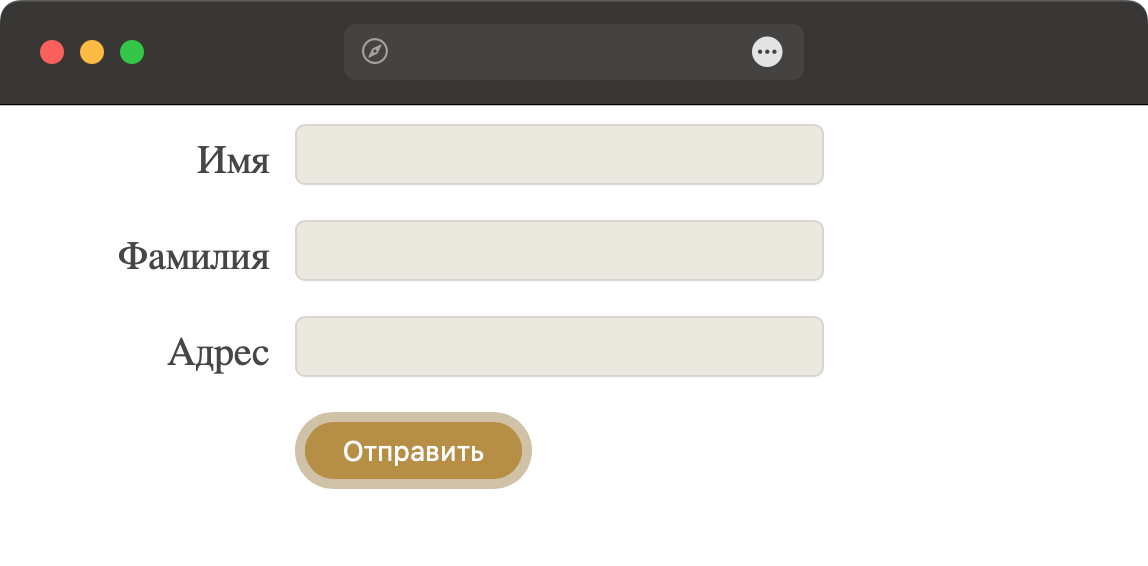
Создайте веб-страницу, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Адрес доставки</title>
<style>
label {
float: left;
width: 100px;
margin-right: 10px;
color: #464646;
text-align: right;
padding: 5px 0;
}
input {
width: 200px;
background: #ebe8df;
padding: 5px;
border-radius: 4px;
border: 1px solid #dad6cf;
}
.row {
overflow: hidden;
margin-bottom: 10px;
}
button {
background: #b88f3f;
color: #fff;
border: 4px solid #d0c2a6;
border-radius: 20px;
padding: 5px 15px;
}
</style>
</head>
<body>
<form>
<div class="row">
<label>Имя</label><input name="fname">
</div>
<div class="row">
<label>Фамилия</label><input name="lname">
</div>
<div class="row">
<label>Адрес</label><input name="address">
</div>
<div class="row">
<label></label><button>Отправить</button>
</div>
</form>
</body>
</html>