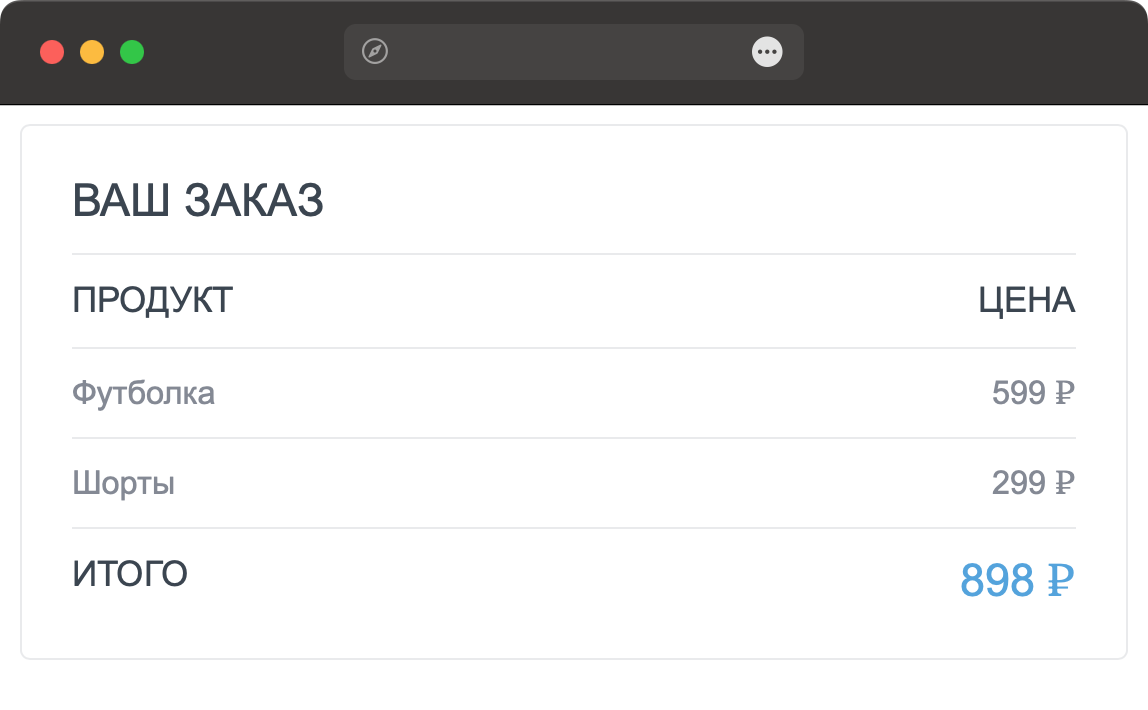
Создайте веб-страницу, как показано на рис. 1. Для обозначения рубля используйте символ ₽.

Рис. 1.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Заказ</title>
<style>
section {
border: 1px solid #e9eaec;
border-radius: 4px;
padding: 20px;
font-family: Arial, Helvetica, sans-serif;
}
h2, h3 {
text-transform: uppercase;
font-weight: normal;
color: #3b4550;
margin: 0;
}
h2 {
font-size: 18px;
border-bottom: 1px solid #e9eaec;
padding-bottom: 10px;
}
h3 { font-size: 14px; }
.row {
overflow: hidden;
border-bottom: 1px solid #e9eaec;
padding: 10px 0;
color: #848994;
font-size: 13px;
}
.row:last-child {
border: none;
padding-bottom: 0;
}
.product { float: left; }
.price, .total { float: right; }
.total { color: #50a2de; font-size: 18px; }
</style>
</head>
<body>
<section>
<h2>Ваш заказ</h2>
<div class="row">
<div class="product"><h3>Продукт</h3></div>
<div class="price"><h3>Цена</h3></div>
</div>
<div class="row">
<div class="product">Футболка</div>
<div class="price">599 ₽</div>
</div>
<div class="row">
<div class="product">Шорты</div>
<div class="price">299 ₽</div>
</div>
<div class="row">
<div class="product"><h3>Итого</h3></div>
<div class="total">898 ₽</div>
</div>
</section>
</body>
</html>