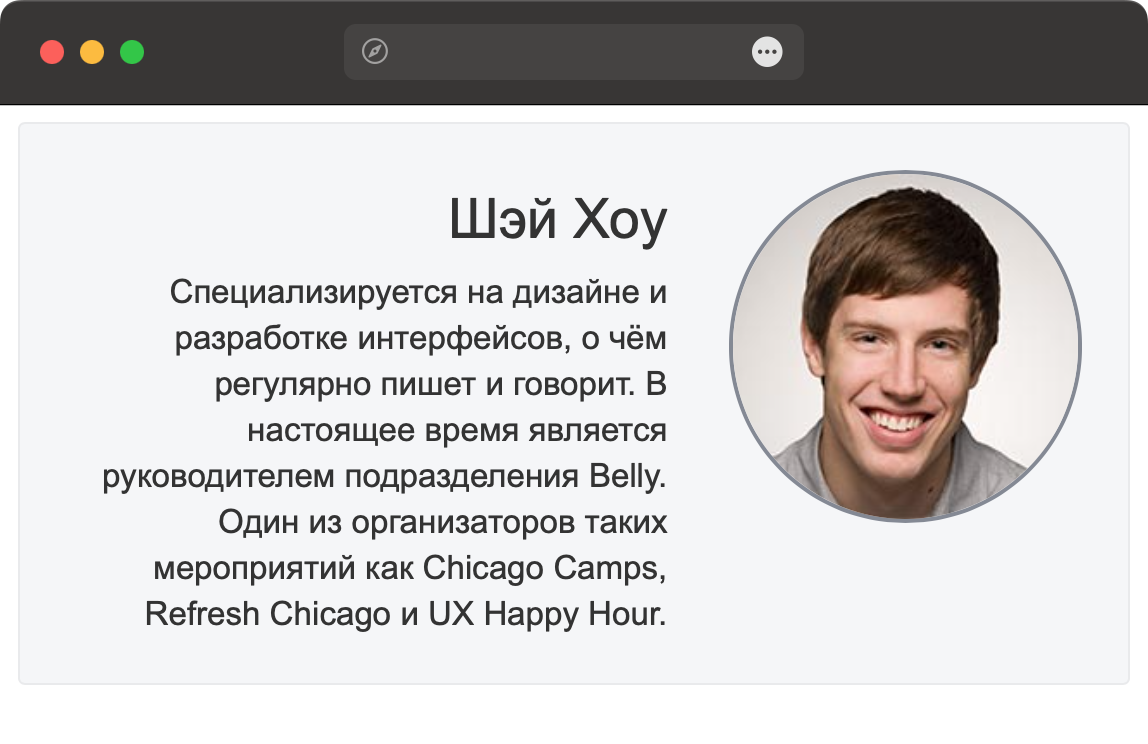
Создайте веб-страницу, как показано на рис. 1.

Рис. 1.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Информация об авторе</title>
<style>
.author {
font-family: Arial, Helvetica, sans-serif;
line-height: 1.4;
background: #f5f6f8;
color: #333;
border: 1px solid #e9eaec;
border-radius: 3px;
padding: 20px;
text-align: right;
overflow: hidden;
}
.author img {
float: right;
border: 2px solid #848994;
border-radius: 50%;
}
.author h2 {
font-weight: normal;
}
.author p {
font-size: 0.9em;
}
.author h2, .author p {
margin: 5px 180px 0 0;
}
</style>
</head>
<body>
<section class="author">
<img src="image/shay-howe.jpg" alt="Шэй Хоу" width="150" height="150">
<h2>Шэй Хоу</h2>
<p>Специализируется на дизайне и разработке интерфейсов,
о чём регулярно пишет и говорит. В настоящее время является
руководителем подразделения Belly. Один из организаторов
таких мероприятий как Chicago Camps, Refresh Chicago и UX
Happy Hour.</p>
</section>
</body>
</html>