Свойство border добавляет вокруг элемента рамку заданной толщины, стиля и цвета. Для создания линий на отдельных сторонах элемента используются свойства border-top, border-right, border-bottom и border-left, соответственно устанавливающие линию сверху, справа, снизу и слева. Так же эти свойства могут быть использованы и чтобы убрать линию на определённой стороне.
border: 2px solid #0069b5; /* Параметры рамки */
border-left: none; /* Убираем линию слева */
border-right: none; /* Убираем линию справа */
Здесь имеет значение порядок свойств — сперва устанавливаем рамку, и лишь после этого убираем линии на нужных сторонах.
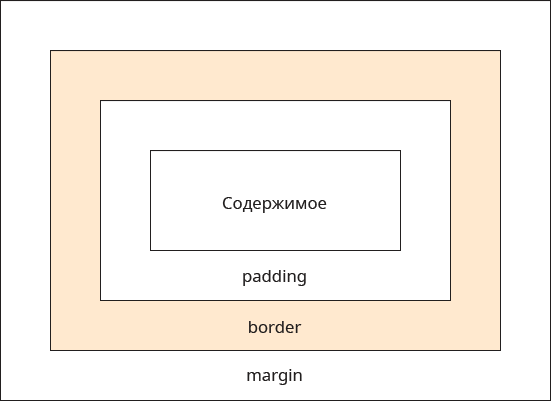
Сама рамка идёт после содержимого элемента и пустого пространства, создаваемого padding (рис. 1). Если свойство padding не задано, то рамка начинается сразу вокруг содержимого.

Рис. 1. Положение рамки в элементе
В примере 1 показано добавление линии слева от цитаты с помощью свойства border-left.
Пример 1. Использование border-left
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Линия</title>
<style>
blockquote {
background: #d2f7ff; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
border-left: 2px solid #0069b5; /* Параметры линии */
}
</style>
</head>
<body>
<blockquote>
Фьюжн начинает форшлаг.
</blockquote>
</body>
</html>
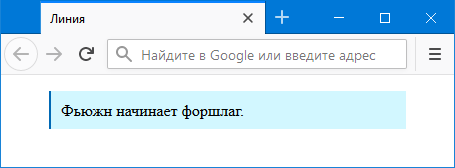
Результат данного примера показан на рис. 2.

Рис. 2. <blockquote> с линией
Расстояние от рамки до содержимого регулируется с помощью свойства padding. Сами линии отображаются поверх цветного фона, что становится заметно, когда добавляется пунктирная или точечная линия. В примере 2 показано добавление такой линии.
Пример 2. Точечный пунктир
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Линия</title>
<style>
blockquote {
background: #d2f7ff; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
border: 5px dotted #0069b5; /* Параметры рамки */
}
</style>
</head>
<body>
<blockquote>
Фьюжн начинает форшлаг.
</blockquote>
</body>
</html>
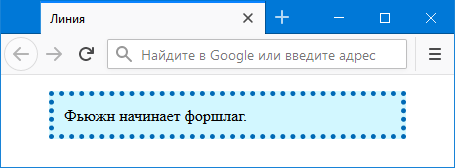
Результат данного примера показан на рис. 3.

Рис. 3. Линия поверх фона
Поведение фона в подобных случаях можно изменить с помощью свойства background-clip. К примеру, значение padding-box будет выводить фон внутри границ, а content-box внутри содержимого. Это позволяет создавать интересной формы блоки, если задать единый цвет рамки и фона и воспользоваться свойством background-clip (пример 3).
Пример 3. Использование background-clip
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Линия</title>
<style>
blockquote {
background: #0069b5; /* Цвет фона */
color: #fff; /* Белый цвет текста */
padding: 10px; /* Поля вокруг текста */
border: 5px dashed #0069b5; /* Параметры рамки */
background-clip: padding-box; /* Фон внутри рамки */
}
</style>
</head>
<body>
<blockquote>
Фьюжн начинает форшлаг.
</blockquote>
</body>
</html>
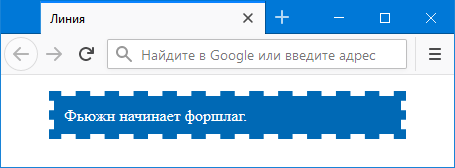
Результат данного примера показан на рис. 4.

Рис. 4. Пунктирная рамка
Свойство border является частью блока и влияет на его размеры. Альтернативой border выступает свойство outline. Вот его особенности:
- outline не влияет на размеры и положение самого элемента;
- outline не занимает место, не влияет на окружающие элементы и отображается поверх них;
- для outline нельзя задать параметры линии на отдельных сторонах элемента, outline применяется сразу ко всем четырём сторонам;
- свойство border-radius, задающее радиус скругления рамки, не действует на outline;
- outline можно расширять и сжимать с помощью outline-offset, отрицательное значение выводит рамку внутри элемента.
Свойство outline не заменяет border и вполне может существовать вместе с ним. В примере 4 показано сочетание этих свойств.
Пример 4. Использование outline
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Линия</title>
<style>
blockquote {
background: #d6eff8; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
border: 2px solid #0069b5; /* Параметры синей рамки */
outline: 2px solid #c52b1c; /* Параметры красной рамки */
outline-offset: 3px; /* Смещение красной рамки */
}
</style>
</head>
<body>
<blockquote>
Фьюжн начинает форшлаг.
</blockquote>
</body>
</html>
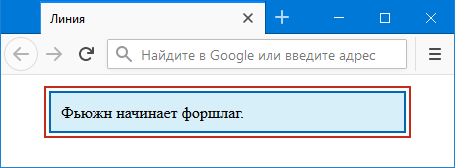
Результат данного примера показан на рис. 5.

Рис. 4. Две рамки
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 13.04.2025