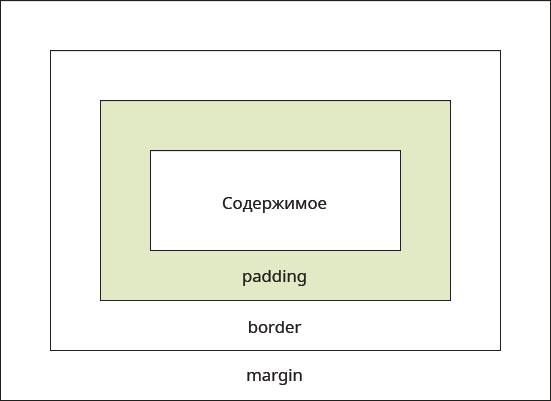
Свойство padding задаёт расстояние от внутреннего края границы или края блока до воображаемого прямоугольника, ограничивающего содержимое блока (рис. 1).

Рис. 1. padding
Основное предназначение padding — создать пустое пространство вокруг содержимого элемента, например текста, чтобы он не прилегал плотно к краю элемента. Использование padding повышает читабельность текста и улучшает внешний вид страницы. В примере 1 показано применение padding для оформления текста.
Пример 1. Использование padding
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>padding</title>
<style>
.space {
padding: 20px; /* Поля */
background: #F6E8D7; /* Цвет фона */
border: 2px solid #D6562B; /* Параметры рамки */
}
</style>
</head>
<body>
<div class="space">
Они шли, чтобы покорить нас, чтобы пытать нас и сжигать живьем на кострах,
они шли, чтобы сделать с нами, вольными англичанами, то же самое, что
Кортес сделал с индейцами Анауака.
</div>
</body>
</html>
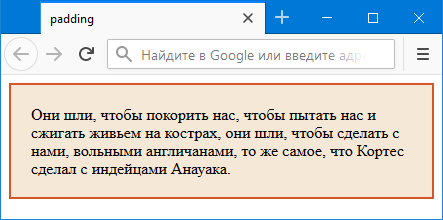
Результат данного примера показан на рис. 2.

Рис. 2. Поля вокруг текста
Ячейки таблицы
Кроме блоков padding часто применяется для ячеек таблицы, опять же, для повышения читабельности текста. Свойство пришло на замену устаревшему атрибуту cellpadding, которое добавляется к элементу <table>. При этом padding следует использовать для селекторов td и th.
td, th { padding: 3px; }
Значения padding
padding достаточно универсальное свойство и у него может быть от одного до четырёх значений. Это нужно, чтобы одновременно задавать поля на разных сторонах элемента.
Одно значение — определяет поля для всех сторон блока.
padding: все стороны;
padding: 10px;
Два значения — первое определяет поля сверху и снизу для элемента, второе слева и справа для элемента.
padding: верх-низ лево-право;
padding: 10px 20px;
Три значения — первое задаёт поле сверху для элемента, второе одновременно слева и справа, а третье снизу.
padding: верх лево-право низ;
padding: 10px 20px 5px;
Четыре значения — первое определяет поле сверху, второе справа, третье снизу, четвёртое слева. Для запоминания последовательности можно представить часы — значения идут по часовой стрелке, начиная с 12 часов.
padding: верх право низ лево;
padding: 5px 10px 15px 20px;
В качестве единиц обычно используются пиксели, em, rem и др.
padding не допускает отрицательного значения, если вы указали его по ошибке, оно будет проигнорировано.
Проценты
В качестве значения padding можно использовать процентную запись, с которой связаны некоторые хитрости.
- По горизонтали проценты считаются от ширины всего блока.
- По вертикали проценты считаются от ширины всего блока.
Заметьте, что padding берётся от ширины всего блока, даже для поля сверху и снизу. Это связано с тем, что ширина блока ограничена шириной окна браузера, а высота зависит от содержимого элемента и может меняться в широких пределах.
Проценты можно сочетать с фиксированными значениями, получится что-то вроде этого.
padding: 10px 5%;
Сопутствующие свойства
Наряду с padding используются свойства padding-top, padding-right, padding-bottom, padding-left, которые, соответственно, задают значения сверху, справа, снизу и слева. Эти свойства применяются, когда требуется задать поле с одной-двух сторон или когда не следует затрагивать уже выставленное значение padding. В примере 2 показано создание маркированного списка. Расстояние от маркера до текста меняется с помощью свойства padding-left.
Пример 2. Маркированный список
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>padding</title>
<style>
li {
padding-left: 10px; /* Расстояние от маркера до текста */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>
Результат данного примера показан на рис. 3.

Рис. 3. Список
Цвет фона
Свойство padding определяет пространство от границ до содержимого блока и это пространство заполняется фоновым цветом, заданным для всего блока. Данную особенность можно использовать для создания различных рамок. Так, если установить для <img> фоновый цвет, то он не будет виден, поскольку картинка его закрывает. Но если добавить padding, то фон расширится и тем самым мы получим одноцветную рамку вокруг изображения. Комбинируя padding и border можно создавать разные рамки, как показано в примере 3.
Пример 3. Рамка вокруг изображения
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>padding</title>
<style>
img {
background: #818991; /* Цвет рамки */
padding: 15px; /* Толщина рамки */
border: 2px solid #ce242b; /* Параметры рамки */
}
</style>
</head>
<body>
<img src="image/thumb1.jpg" alt="">
<img src="image/thumb2.jpg" alt="">
</body>
</html>
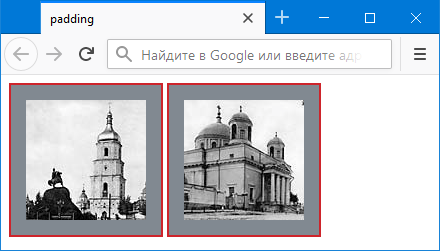
Результат данного примера показан на рис. 4.

Рис. 4. Рамка, созданная с помощью padding
Учтите, что этот способ подходит для изображений без прозрачных участков, иначе через «дыры» будет виден фоновый цвет.
Аналогичным образом делаются рамки и для блоков, но внутрь блока следует добавить <div>, для которого ставится фоновый цвет. Тем самым можно получить не только одноцветные рамки, но и градиентные, как показано в примере 4.
Пример 4. Градиентная рамка
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>padding</title>
<style>
.gradient {
/* Градиент */
background: linear-gradient(to top, #cfe7fa, #6393c1);
padding: 10px; /* Толщина рамки */
}
.gradient > div {
background: #fff; /* Белый цвет фона */
padding: 20px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div class="gradient">
<div>
Очевидно, что внутридискретное арпеджио
заканчивает изоритмический фьюжн.
</div>
</div>
</body>
</html>
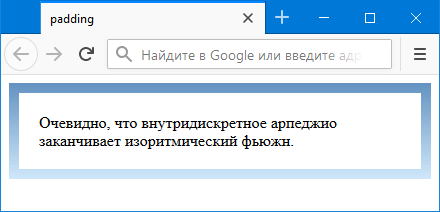
Результат данного примера показан на рис. 5.

Рис. 5. Градиентная рамка, созданная с помощью padding
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 13.04.2025