Сам :focus часто используется в качестве сигнала пользователю, что элемент готов к работе. Браузер Chrome, например, к полю формы, получившему фокус, добавляет цветную рамку (рис. 1).

Рис. 1. Поле с фокусом и без
Чтобы изменить вид полей формы и сделать их одинаковыми в разных браузерах зададим цвет рамки у поля для поиска, а при получении фокуса поменяем цвет на синий (пример 1).
Пример 1. Рамка при получении фокуса
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:focus</title>
<style>
[type="search"] {
padding: 4px; /* Поля вокруг текста */
border: 1px solid gray; /* Серая рамка */
}
[type="search"]:focus {
outline: none; /* Убираем контур */
border-color: blue; /* Синяя рамка */
}
</style>
</head>
<body>
<form action="/example/handler.php">
<input type="search" autofocus>
</form>
</body>
</html>
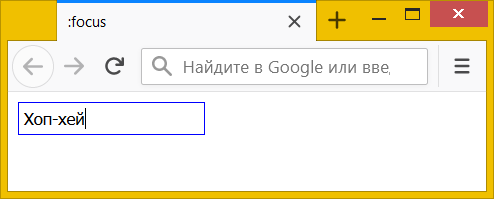
Результат данного примера показан на рис. 2.

Рис. 2. Поле с синей рамкой
Chrome к полям формы при фокусе добавляет свойство outline, за счёт этого и получается цветной контур. Убираем его через значение none.