Цветная линия возле текста привлекает к нему внимание, а цвет линии и фона может информировать о разном статусе текста — цитата, сообщение, предупреждение, важная информация и др.
Для вывода линии слева от текста применяется свойство border-left, оно создаёт линию заданной толщины, стиля и цвета. При этом высота линии привязывается к высоте текста и меняется вместе с ним. Чтобы линия и фон не прилегали плотно к тексту, расстояние от края до текста регулируется с помощью свойства padding.
В примере 1 используется класс callout, с помощью которого добавляется необходимый стиль. Цвет линии определяется через вспомогательные классы info, warning и alert.
Пример 1. Использование border-left
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Линия слева от текста</title>
<style>
.callout {
border-left: 4px solid gray; /* Параметры линии */
padding: 10px; /* Расстояние от линии до текста */
background: #f0f0f0; /* Цвет фона */
}
.info { border-color: green; background: #dff0d8; }
.alert { border-color: red; background: #f2dede; }
.warning { border-color: orange; background: #fcf8e3; }
</style>
</head>
<body>
<p class="callout">Просто текст с линией</p>
<p class="callout info">Всё в порядке, просто сообщаем об этом</p>
<p class="callout warning">Кажется, что-то пошло не так</p>
<p class="callout alert">Ой-ой, всё плохо!</p>
</body>
</html>
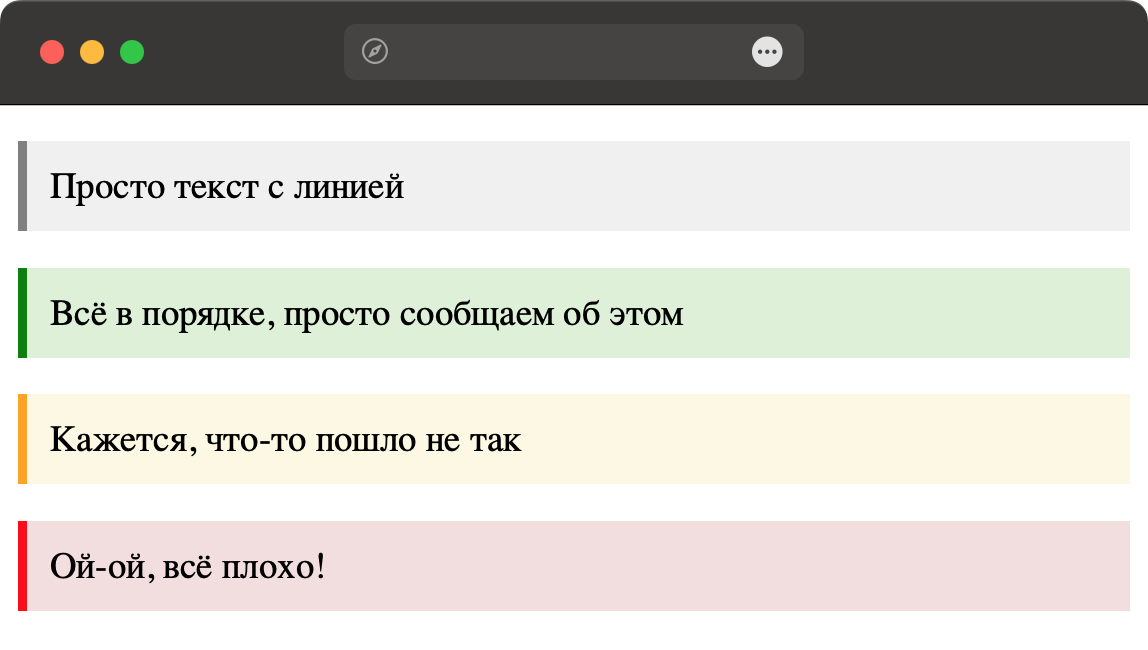
Результат данного примера показан на рис. 1.

Рис. 1. Линия с текстом