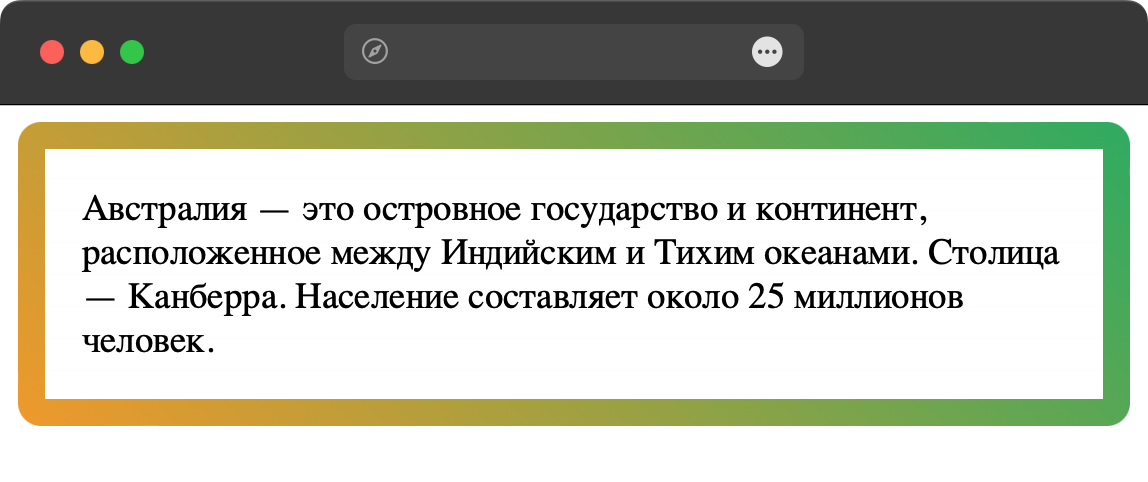
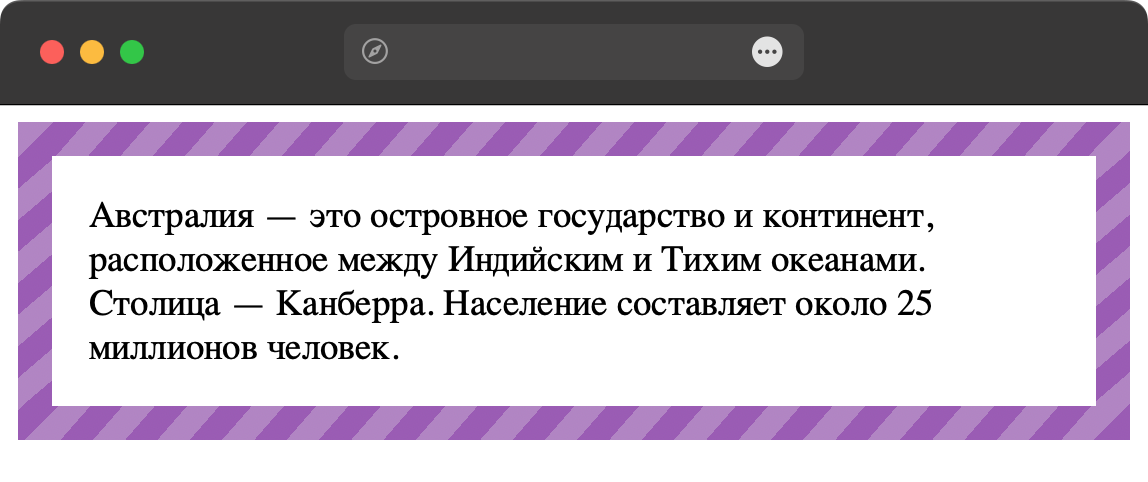
Градиентная рамка — это элемент веб-дизайна, который представляет собой рамку с плавным переходом от одного цвета к другому (рис. 1) или в виде штриховки (рис. 2).

Рис. 1. Рамка с плавным градиентом

Рис. 2. Рамка в виде штриховки
Для создания подобных рамок применяется несколько методов.
Использование border-image
Свойство border-image устанавливает для рамки изображение, в качестве которого может выступать, в том числе, линейный (функция linear-gradient()), радиальный (функция radial-gradient()) или повторяющийся градиент (например, repeating-linear-gradient()).
Сперва устанавливается сплошная рамка заданной толщины через свойство border:
border: 15px solid red;
Цвет рамки можно поставить произвольный, в дальнейшем он будет переопределён градиентом, который добавляется к свойству border-image. К примеру, для градиента, идущего к правому нижнему углу, от чёрного до оранжевого цвета пишем следующее:
border-image: linear-gradient(to right bottom, black, orange);
Ниже добавляем свойство border-image-slice со значением, равным толщине нашей рамки. Обратите внимание, что число пишется без указания каких-либо единиц.
border-image-slice: 15;
Код для градиента в виде штриховки показан в примере 1.
Пример 1. Свойство border-image для создания штриховки
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Рамка</title>
<meta charset="utf-8">
<style>
.gradient {
border: 15px solid #9b59b6; /* Параметры рамки */
border-image: repeating-linear-gradient(-45deg, /* Градиент */
#9b59b6, #9b59b6 10px, /* Фиолетовый цвет */
#b283c5 10px, #b283c5 20px); /* Светло-фиолетовый */
border-image-slice: 15; /* Равно толщине рамки */
padding: 1em; /* Расстояние от текста до рамки */
}
</style>
</head>
<body>
<div class="gradient">
Австралия — это островное государство и континент, расположенное между
Индийским и Тихим океанами. Столица — Канберра. Население составляет
около 25 миллионов человек.
</div>
</body>
</html>
У этого метода есть небольшой недостаток — свойство border-radius, добавляющее скруглённые уголки, для подобной рамки не работает.
Использование псевдоэлементов
Псевдоэлементы ::before и ::after позволяют создать дополнительный пустой элемент, которым можно управлять с помощью свойств позиционирования.
Сперва для всего элемента в качестве фона ставится произвольный градиент. Затем поверх элемента накладывается псевдоэлемент чуть меньшего размера с белым фоном. Он перекрывает элемент, оставляя его часть по краям, тем самым имитируя рамку. Общий принцип становится понятнее, если оставить фон полупрозрачным (рис. 3).

Рис. 3. Псевдоэлемент располагается поверх самого элемента
В примере 2 показано, как с помощью ::after создать псевдоэлемент и позиционировать его.
Пример 2. Использование ::after для создания рамки
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Рамка</title>
<meta charset="utf-8">
<style>
.gradient {
--b: 12px; /* Толщина рамки */
background: repeating-linear-gradient(45deg, #dadadc, #dadadc 20px, #0057ce 20px, #0057ce 40px); /* Градиент */
border-radius: 10px; /* Радиус скругления */
position: relative; /* Относительное позиционирование */
z-index: 2;
padding: 1.2em; /* Расстояние от текста до края */
}
.gradient::after {
content: ''; /* Пустое содержимое */
background: rgba(255,255,255,0.95); /* Полупрозрачный белый цвет */
border-radius: 5px; /* Радиус скругления */
position: absolute; /* Абсолютное позиционирование */
left: var(--b); right: var(--b); top: var(--b); bottom: var(--b); /* Положение псевдоэлемента */
z-index: -1; /* Размещаем ниже текста */
}
</style>
</head>
<body>
<div class="gradient">
Австралия — это островное государство и континент, расположенное между
Индийским и Тихим океанами. Столица — Канберра. Население составляет
около 25 миллионов человек.
</div>
</body>
</html>
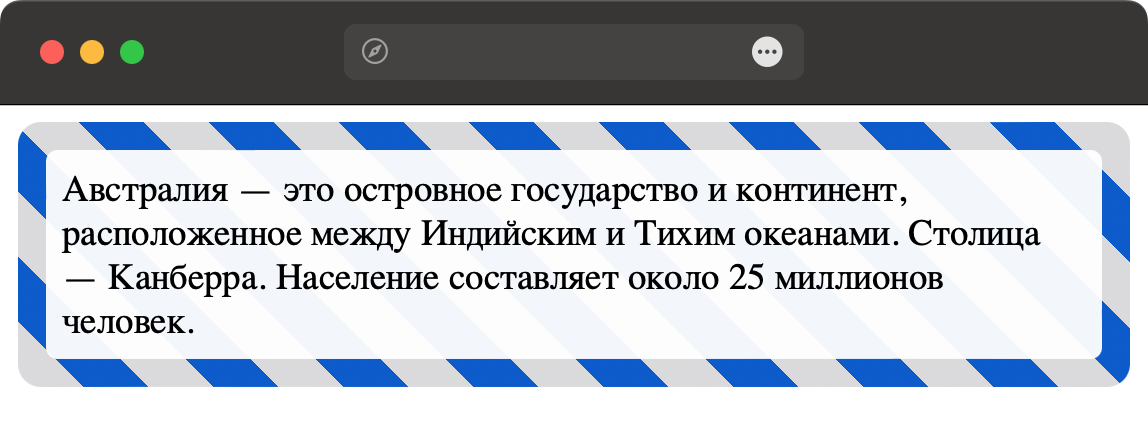
Данный метод позволяет делать скругление внешних и внутренних уголков, но требует заливки псевдоэлемента каким-либо цветом.
Использование background
Свойство background достаточно универсально и позволяет установить несколько фонов и задать их параметры. Так что делаем два фона: один с градиентом, другой сплошной белый и накладываем их друг на друга.
Белый цвет нельзя указать в виде слова (white) или шестнадцатеричного значения (#fff), потому как за цвет фона и градиента отвечают разные свойства:
background-color: white;
background-image: linear-gradient(#f19a10, #25ac5e);
Чтобы скомбинировать эти значения в одном свойстве background, белый цвет можно задать в виде градиента следующим образом:
background-image: linear-gradient(#fff, #fff);
Для каждого из двух наших фонов надо установить ещё свойство background-clip:
background-clip: padding-box /* Для белого фона, чтобы он не рисовался под рамкой */
background-clip: border-box /* Для градиента, чтобы он начинался под рамкой */
Осталось соединить все параметры фона воедино в качестве значения свойства background:
background:
linear-gradient(#fff, #fff) padding-box,
linear-gradient(45deg, #f19a10, #25ac5e) border-box;
И добавить рамку желаемой толщины с прозрачным цветом:
border: 12px solid transparent;
Окончательный код показан в примере 3.
Пример 3. Градиентная рамка
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Рамка</title>
<meta charset="utf-8">
<style>
.gradient {
border: 12px solid transparent; /* Параметры рамки */
background:
linear-gradient(#fff, #fff) padding-box, /* Белый фон */
linear-gradient(45deg, #f19a10, #25ac5e) border-box; /* Градиентная рамка */
border-radius: 10px; /* Радиус скругления */
padding: 1em; /* Расстояние от текста до рамки */
}
</style>
</head>
<body>
<div class="gradient">
Австралия — это островное государство и континент, расположенное между
Индийским и Тихим океанами. Столица — Канберра. Население составляет
около 25 миллионов человек.
</div>
</body>
</html>