Для добавления тени к кнопке применяется стилевое свойство box-shadow, которое пишется в правилах для селектора button или подходящего класса кнопки.
button {
box-shadow: 0 0 5px rgb(0 0 0 / 0.5);
}
Само свойство содержит несколько параметров, из них только первые два являются обязательными, они задают положение тени относительно кнопки (рис. 1).

Рис. 1. Параметры box-shadow
Положительные значения отбрасывают тень вправо и вниз:
box-shadow: 3px 3px;
Отрицательные значения отбрасывают тень влево и вверх:
box-shadow: -3px -3px;
Нулевые значения создают равномерную тень вокруг кнопки:
box-shadow: 0 0;
Третий параметр задаёт степень размытия тени. Например, при значении 0 тень будет чёткой, а при значение 5px — мягкой и размытой.
box-shadow: 0 0 5px;
Четвёртый параметр указывает цвет тени. Использование формата rgba() позволяет сделать тень полупрозрачной.
В примере 1 показаны варианты кнопок с разными тенями, которые получаются за счёт изменения параметров свойства box-shadow.
Пример 1. Использование box-shadow для кнопок
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
button {
padding: 0.5rem 1rem; /* Расстояние от текста до края */
margin-right: 1rem; /* Расстояние справа от кнопки */
margin-bottom: 1rem; /* Расстояние снизу от кнопки */
border: 0; /* Убираем рамку */
}
.btn-shadow-1 {
box-shadow: 0 0 5px rgb(0 0 0 / 0.5);
}
.btn-shadow-2 {
box-shadow: 3px 3px 5px rgb(0 0 0 / 0.5);
}
.btn-shadow-3 {
box-shadow: -3px -3px 5px rgb(0 0 0 / 0.5);
}
.btn-shadow-4 {
box-shadow: 3px 3px 0 rgb(0 0 0 / 0.8);
}
</style>
</head>
<body>
<button>Обычная кнопка</button>
<button class="btn-shadow-1">Кнопка с тенью</button>
<button class="btn-shadow-2">Кнопка с тенью</button>
<button class="btn-shadow-3">Кнопка с тенью</button>
<button class="btn-shadow-4">Кнопка с тенью</button>
</body>
</html>
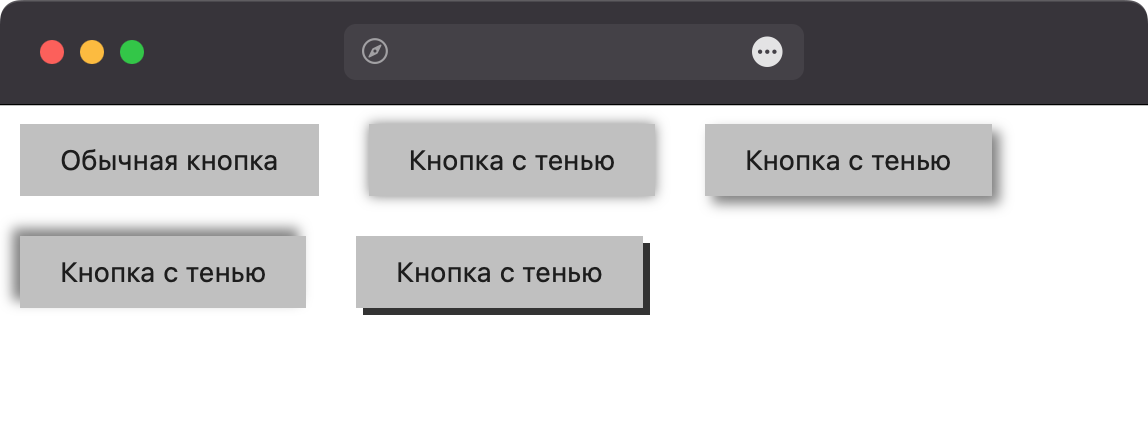
Результат данного примера показан на рис. 1.

Рис. 1. Кнопки с тенью
Safari не отображает тень для кнопок, для этого браузера следует добавить свойство appearance со значением none.