Тень к тексту добавляется с помощью стилевого свойства text-shadow. С помощью его параметров можно установить положение тени, степень её размытия и цвет тени (рис. 1).

Рис. 1. Параметры свойства text-shadow
Обязательных параметров у text-shadow два:
- смещение тени по горизонтали, значение может быть положительным (тень будет справа от текста) или отрицательным (тень будет слева от текста);
- смещение тени по вертикали, значение может быть положительным (тень будет ниже текста) или отрицательным (тень будет выше текста).
Остальные два необязательных параметра указывают размытие тени и её цвет.
Например, чтобы добавить тень к заголовку, можете использовать следующий код:
h1 {
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
}
В данном примере тень будет смещена на 2 пикселя вправо и вниз от текста, размытие тени составит 4 пикселя, а цвет тени будет полупрозрачным чёрным (rgba(0, 0, 0, 0.5)).
В примере 1 тень к заголовку добавляется без размытия, чтобы она имела чёткие края.
Пример 1. Использование text-shadow
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Тень</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Lobster&display=swap" rel="stylesheet">
<style>
h1 {
font-family: Lobster, sans-serif; /* Шрифт */
font-size: 3rem; /* Размер заголовка */
color: #e0d0a4; /* Цвет */
}
h1.shadow {
text-shadow: 2px 2px 0 rgba(0,0,0,0.8); /* Параметры тени */
}
</style>
</head>
<body>
<h1>Заголовок без тени</h1>
<h1 class="shadow">Заголовок с тенью</h1>
</body>
</html>
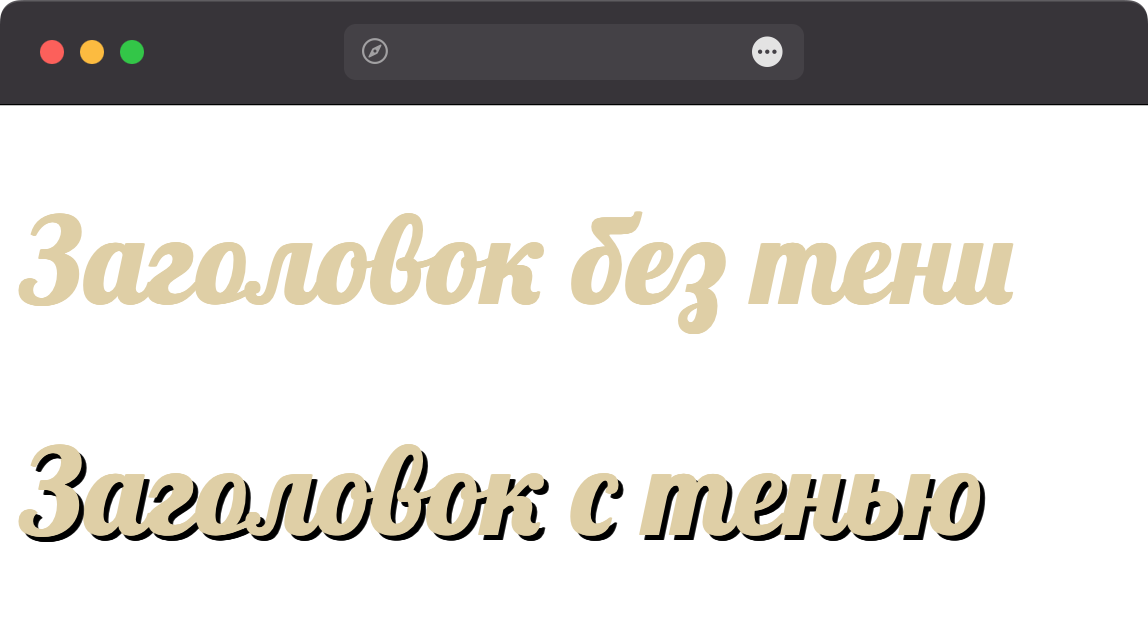
Результат данного примера показан на рис. 1.

Рис. 1. Заголовок с тенью