По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой по всему элементу. Такое поведение не всегда требуется, часто картинка используется для стилизации и должна выводиться только один раз. Для этого к свойству background-repeat добавляется значение no-repeat, как показано в примере 1.
Пример 1. Фон веб-страницы
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Фон</title>
<style>
body {
background-image: url(/example/image/human-back.webp); /* Адрес картинки */
background-position-x: right; /* Положение фона справа */
background-repeat: no-repeat; /* Фон без повторения */
}
</style>
</head>
<body>
<p>Содержимое веб-страницы</p>
</body>
</html>
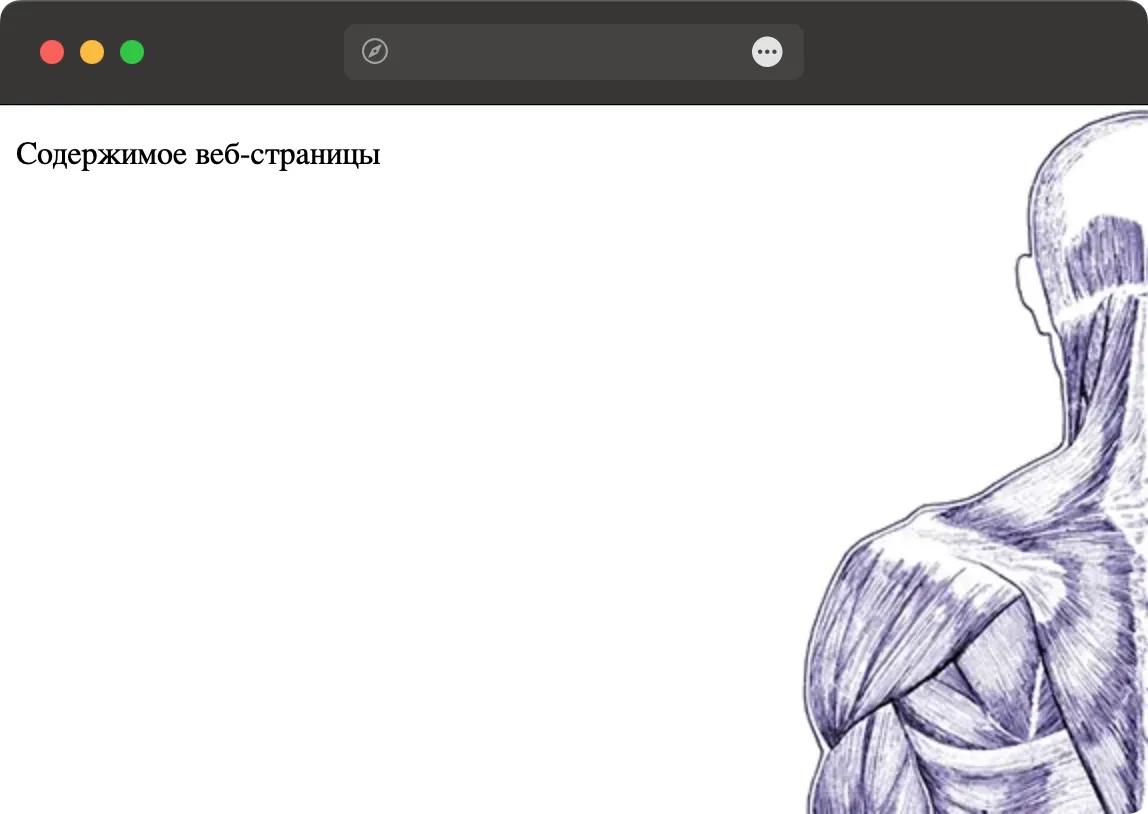
Здесь фоновая картинка выводится для всей веб-страницы, поэтому стилевые свойства добавляются к селектору body. Результат данного примера показан на рис. 1.

Рис. 1. Фоновая картинка на веб-странице без повторения