Псевдокласс :focus применяется непосредственно к элементу, который получает фокус, следовательно, через :focus нельзя изменить стиль строки или блока с текстовым полем. Для этой цели используется псевдокласс :focus-within — он добавляется к родительскому элементу и меняет его стиль, когда внутри него какой-либо элемент получает фокус.
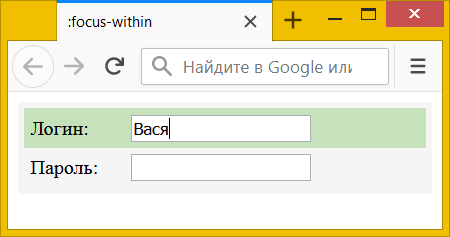
:focus-within удобно использовать для подсветки строк, когда поле в строке получает фокус (рис. 1).

Рис. 1. Подсветка строк в форме
Каждую строку создаём с помощью элемента <div> с классом row, а внутри вставляем <label> для названия и <input> для самого поля. Псевдокласс :focus-within добавляем к классу row и меняем цвет фона через свойство background (пример 1).
Пример 1. Подсветка строк
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:focus-within</title>
<style>
form {
background: #f5f5f5; /* Цвет фона */
padding: 5px; /* Поля */
}
.row {
padding: 5px; /* Поля */
}
.row label {
display: inline-block; /* Строчно-блочный элемент */
width: 80px; /* Ширина */
}
.row:focus-within {
background: #c5e2bd; /* Цвет фона */
}
</style>
</head>
<body>
<form>
<div class="row">
<label>Логин:</label><input name="login">
</div>
<div class="row">
<label>Пароль:</label><input type="password" name="pass">
</div>
</form>
</body>
</html>
Браузеры Internet Explorer и Edge не поддерживают :focus-within.
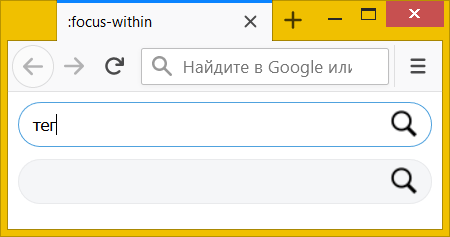
Кроме подсветки строк :focus-within можно использовать для стилизации полей формы. На рис. 2 показано поле для поиска с картинкой и скруглёнными уголками. При получении фокуса меняется цвет рамки и фона.

Рис. 2. Поле для поиска
Для создания подобного элемента формы используем <div>, внутрь которого вставляем <input> и <img>.
<div class="search">
<input type="search" autofocus>
<img src="image/zoom.png" alt="">
</div>
У самого <input> есть исходное оформление в виде рамки и белого фона, и чтобы поле не выделялось и выглядело частью блока, для <input> надо задать прозрачный фон, а также убрать border и outline. Псевдокласс :focus-within используется для изменения стиля <div>, когда <input> получает фокус (пример 2).
Пример 2. Собственный вид поля для поиска
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:focus-within</title>
<style>
.search {
display: flex; /* Верстаем на флексах */
background: #f5f6f8; /* Цвет фона */
border: 1px solid #e9eaec; /* Параметры рамки */
padding: 5px 10px; /* Поля вокруг текста */
border-radius: 20px; /* Скругляем уголки */
}
.search input {
outline: none; border: none; /* Убираем рамки */
background: transparent; /* Прозрачный фон */
flex-grow: 1; /* Занимает всю доступную ширину */
margin-right: 5px; /* Расстояние до картинки */
}
.search img {
flex-grow: 0; /* Занимает оставшуюся ширину */
}
.search:focus-within {
background: #fff; /* Цвет фона */
border-color: #50a2de; /* Цвет рамки */
}
</style>
</head>
<body>
<form action="/example/handler.php">
<div class="search">
<input type="search" autofocus>
<img src="image/zoom.png" alt="">
</div>
</form>
</body>
</html>