Вот ещё один пример, как сделать веб-страницу (а возможно и список результатов поиска) лучше с помощью разметки: отзывы на компании и продукты.
Этот краткий обзор я написал о своей любимой пиццерии рядом с моим домом. Это, кстати, реальный ресторан. Если вы когда-нибудь окажетесь в Апексе (Северная Каролина), я его настоятельно рекомендую посетить. Давайте посмотрим на исходную разметку:
<article>
<h1>Anna’s Pizzeria</h1>
<p>★★★★☆ (4 stars out of 5)</p>
<p>New York-style pizza right in historic downtown Apex</p>
<p>
Food is top-notch. Atmosphere is just right for a “neighborhood
pizza joint.” The restaurant itself is a bit cramped; if you’re
overweight, you may have difficulty getting in and out of your
seat and navigating between other tables. Used to give free
garlic knots when you sat down; now they give you plain bread
and you have to pay for the good stuff. Overall, it’s a winner.
</p>
<p>
100 North Salem Street<br>
Apex, NC 27502<br>
USA
</p>
<p>— reviewed by Mark Pilgrim, last updated March 31, 2010</p>
</article>
Этот обзор хранится в элементе <article>, к которому мы добавим атрибуты itemtype и itemscope. Ссылка на пространство имён для этого словаря — http://data-vocabulary.org/Review.
<article itemscope itemtype="http://data-vocabulary.org/Review">
Какие свойства доступны в словаре Review? Рад, что вы спросили.
Словарь Review
| Свойство |
Описание |
| itemreviewed |
Название предмета для обзора. Может быть продуктом, услугой, компанией и др. |
| rating |
Числовой рейтинг качества. Может быть от 1 до 5. |
| reviewer |
Имя автора обзора. |
| dtreviewed |
Дата обзора в формате ISO. |
| summary |
Краткое изложение обзора. |
| description |
Обзор целиком. |
Первое свойство простое: itemreviewed это просто текст и он хранится в элементе <h1>, куда мы должны вставить атрибут itemprop.
<h1 itemprop="itemreviewed">Anna’s Pizzeria</h1>
Я собираюсь проскочить собственно рейтинг и обратиться к тому, что в конце.
Следующие два свойства также простые. Свойство summary — это краткое описание того, на что вы пишите обзор, а свойство description выступает телом обзора.
<p itemprop="summary">New York-style pizza right in historic downtown Apex</p>
<p itemprop="description">
Food is top-notch. Atmosphere is just right for a “neighborhood
pizza joint.” The restaurant itself is a bit cramped; if you’re
overweight, you may have difficulty getting in and out of your
seat and navigating between other tables. Used to give free
garlic knots when you sat down; now they give you plain bread
and you have to pay for the good stuff. Overall, it’s a winner.
</p>
Свойства location и geo те же самые, с которыми мы сталкивались ранее.
<p itemprop="location" itemscope
itemtype="http://data-vocabulary.org/Address">
<span itemprop="street-address">100 North Salem Street</span><br>
<span itemprop="locality">Apex</span>,
<span itemprop="region">NC</span>
<span itemprop="postal-code">27502</span><br>
<span itemprop="country-name">USA</span>
</p>
<span itemprop="geo" itemscope
itemtype="http://data-vocabulary.org/Geo">
<meta itemprop="latitude" content="35.730796">
<meta itemprop="longitude" content="-78.851426">
</span>
В последней строке представлена знакомая проблема: она содержит два фрагмента информации в одном элементе — имя рецензента и дата обзора. Как мы маркируем эти два различных свойства? Оберните их в собственные элементы и вставьте для каждого атрибут itemprop. На самом деле, дата в этом примере должна быть в первую очередь размечена элементом <time>, на который мы естественно навесим атрибут itemprop. Имя рецензента можно просто обернуть в фиктивный элемент <span>.
<p>— <span itemprop="reviewer">Mark Pilgrim</span>, last updated
<time itemprop="dtreviewed" datetime="2010-03-31">
March 31, 2010
</time>
</p>
</article>
Хорошо, теперь поговорим об оценках. Сложной частью разметки отзыва выступает оценка. По умолчанию, оценки в словаре Review выставляются от 1 до 5, где 1 — «ужасно», а 5 — «замечательно». Если вы хотите использовать другую шкалу, то определённо можете это сделать. Но сперва поговорим о шкале по умолчанию.
<p>★★★★☆ (<span itemprop="rating">4</span> stars out of 5)</p>
Если вы используете шкалу по умолчанию от 1 до 5, достаточно указать свойство rating, отметив саму оценку (4 в нашем случае). Но что, если вы желаете задать другую шкалу? Это можно сделать, вам просто нужно указать пределы используемых оценок. Например, если вы хотите использовать шкалу от 0 до 10, вы всё равно объявляете itemprop="rating", но вместо указания оценки напрямую, должны использовать вложенный словарь http://data-vocabulary.org/Rating, задав худшее и лучшее значения своей произвольной шкалы и текущую оценку с учётом этой шкалы.
<p itemprop="rating" itemscope
itemtype="http://data-vocabulary.org/Rating">
★★★★★★★★★☆
(<span itemprop="value">9</span> on a scale of
<span itemprop="worst">0</span> to
<span itemprop="best">10</span>)
</p>
Простым языком говорится: «я поставил этому продукту оценку 9 по шкале от 0 до 10».
Я уже говорил, что микроданные для отзыва могут повлиять на результат поиска? О, да, это так. Вот «сырые данные», которые инструмент Google Rich Snippets извлёк из моего обзора с микроданными.
Review
itemreviewed: Anna’s Pizzeria
rating: 4
summary: New York-style pizza right in historic downtown Apex
description: Food is top-notch. Atmosphere is just right for a “neighborhood pizza joint.”
The restaurant itself is a bit cramped; if you’re overweight, you may have
difficulty getting in and out of your seat and navigating between other tables.
Used to give free garlic knots when you sat down; now they give you plain
bread and you have to pay for the good stuff. Overall, it’s a winner.
reviewer: Mark Pilgrim
dtreviewed: 2010-03-31
location [Address]:
street-address: 100 North Salem Street
locality: Apex
region: NC
postal-code: 27502
country-name: USA
geo [Geo]:
latitude: 35.730796
longitude: -78.851426
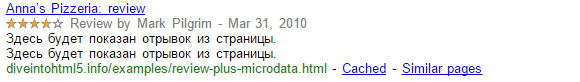
И вот как мой отзыв будет выглядеть в результатах поиска (с учётом прихотей Google, фаз луны и т. д. и т. п.).

Угловые скобки не сильно впечатляют меня, но должен признать, что вот это очень круто.
Дальнейшее чтение
Ресурсы по микроданным:
Ресурсы по Google Rich Snippets: