Комплект Font Awesome содержит около пяти сотен иконок. Большая часть из них никогда не будет использоваться на одном сайте, потому что на практике требуется всего несколько иконок, может быть, пара десятков, но уж точно не сотни. Поэтому имеет смысл сделать собственную сборку иконок, содержащую только необходимый набор. Тем самым мы избавляемся от избыточной информации и сокращаем объём пересылаемых пользователю файлов.
Одним из удобных сервисов для сборки своего набора иконок является Fontello. Его преимуществом выступает то, что он работает сразу с несколькими комплектами иконок, включая Font Awesome. Так что вы можете выбрать такие иконки, которых исходно в Font Awesome нет, например, значки браузеров.
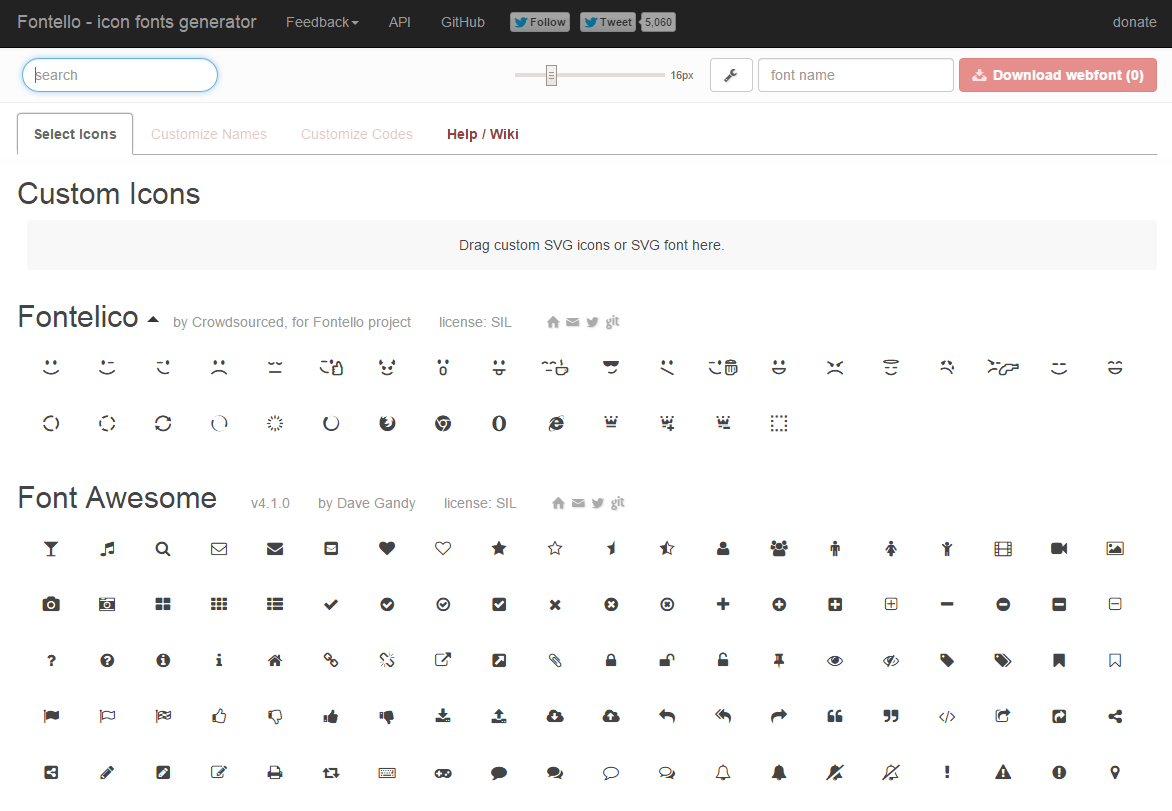
На fontello.com все иконки сгруппированы по шрифтовым наборам (рис. 1). Так что если вам нужна какая-то особая иконка, то придётся просматривать всё или пользоваться поиском, вводя ключевые слова. Масштаб иконок можно менять с помощью ползунка рядом с полем поиска.

Рис. 1. Вид fontello.com
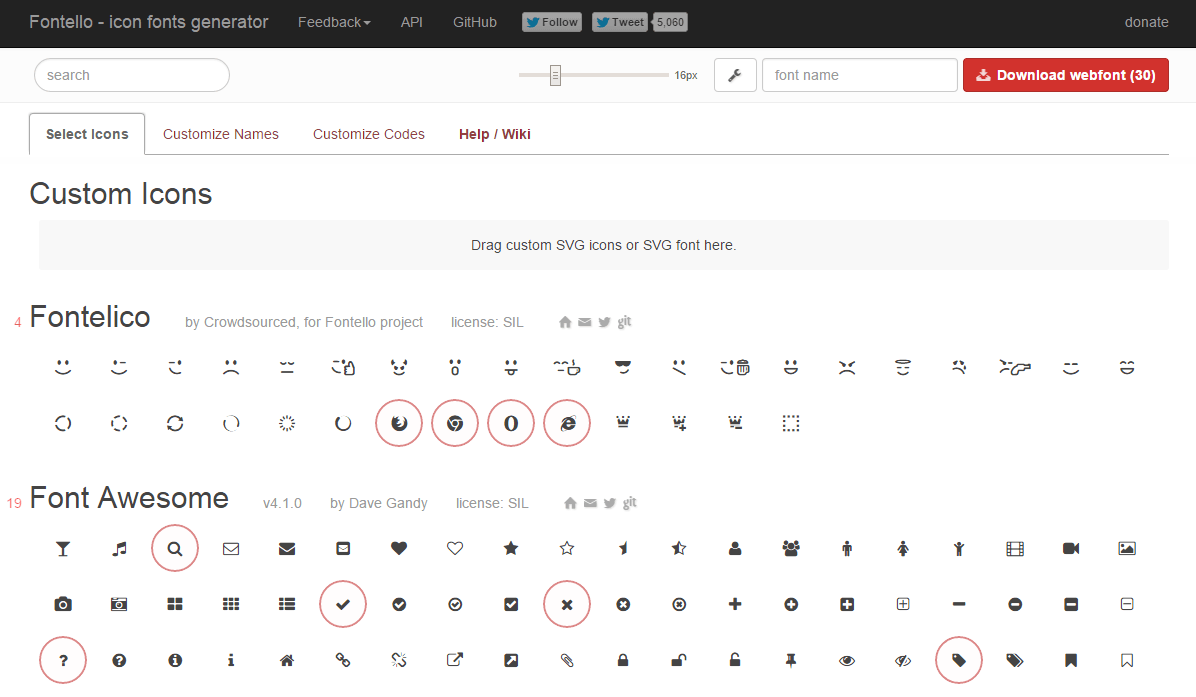
Чтобы добавить иконку в свой набор, по ней достаточно щёлкнуть. Выбранная иконка выделяется красным кругом, а рядом с заголовком пишется количество выбранных иконок (рис. 2).

Рис. 2. Выбранные иконки
После выбора любой иконки становится доступна кнопка «Download webfont» при нажатии на которую вы получите архив со всеми необходимыми файлами.
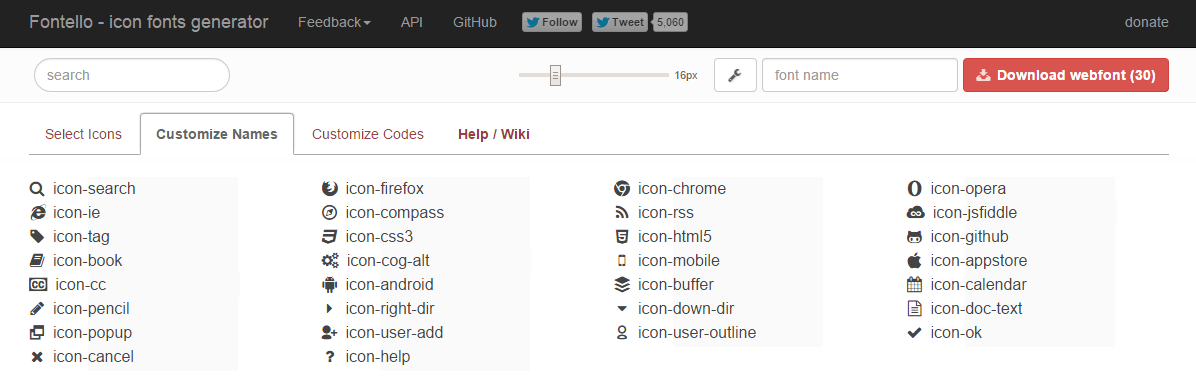
Свой набор иконок можно посмотреть отдельно на вкладке «Customize Names» (рис. 3), а заодно задать свои имена для иконок. Это повлияет лишь на имена классов, которые понадобится добавлять к элементам в HTML.

Рис. 3. Настройка имён
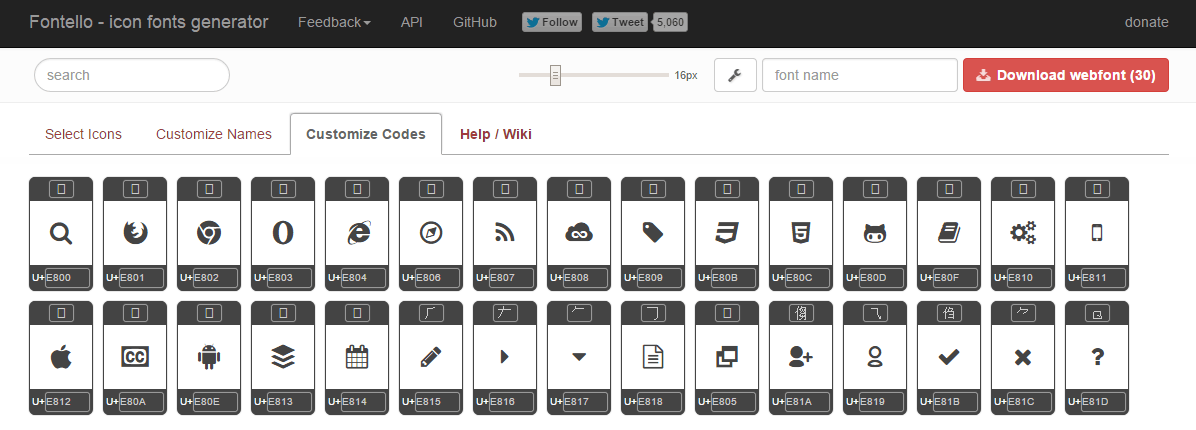
Также можно сменить код вызова каждой иконки (рис. 4), на случай если он конфликтует с используемым на странице.

Рис. 4. Коды иконок
После скачивания архива скопируйте из него папки css и font к себе на сайт и подключите стиль следующим образом.
<link rel="stylesheet" href="css/fontello.css">
Иконки на страницу вставляются аналогично Font Awesome, только имена классов другие. Например, для добавления иконки лупы в HTML поместите следующий код.
<i class="icon-search"></i>
Стилевые файлы внутри архива требуются для разных ситуаций.
- animation.css — задаёт класс animate-spin для бесконечного вращение иконок по часовой стрелке.
- fontello.css — основной стилевой файл содержащий всё необходимое для отображения иконок.
- fontello-codes.css — содержит только коды иконок.
- fontello-embedded.css — аналогичен fontello.css, но шрифт встроен прямо в стилевой файл в шестнадцатеричном виде; соответственно, папка font уже не требуется.
- fontello-ie7.css — файл для работы иконок в IE7.
- fontello-ie7-codes.css — содержит только коды иконок для IE7.