В общем виде :checked применяется следующим образом (пример 1).
Пример 1. Использование :checked
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:checked</title>
<style>
:checked {
border: 2px solid red; /* Параметры рамки */
color: #fff; /* Цвет текста */
background: #333; /* Цвет фона */
}
</style>
</head>
<body>
<p><input type="radio" name="yesno" checked> Да
<input type="radio" name="yesno"> Нет</p>
<p><input type="checkbox" checked> Согласен</p>
<p><select>
<option>Леонардо</option>
<option>Рафаэль</option>
<option>Донателло</option>
<option>Микеланджело</option>
</select></p>
</body>
</html>
В данном примере встречается флажок, переключатель и список <select>. Псевдокласс :checked указан без селектора впереди, поэтому будет применяться ко всем возможным элементам.
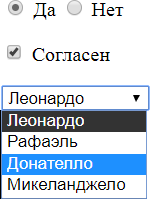
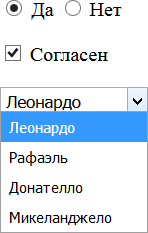
Сами поля форм плохо стилизуются, в частности, в Chrome меняется только цвет текста и фона у <option> (рис. 1а), Firefox вообще никак не меняет стиль элементов (рис. 1б).
 |
 |
| a. Chrome |
б. Firefox |
Рис. 1. Поля форм в браузере
Чтобы как-то активно использовать :checked идут на хитрость и стилизуют не сам <input>, а элемент <label>. Для этого сразу после <input> вставляем <label> и связываем эти два элемента с помощью одинакового значения у атрибутов id и for (пример 2).
Пример 2. Использование <label>
<input type="checkbox" id="switch" checked>
<label for="switch">Флажок</label>
Поскольку мы связали между собой эти элементы, то можно щёлкать уже по тексту и флажок будет включаться или выключаться. Теперь <input> и <label> являются смежными элементами, так что в стилях их тоже можно связать между собой.
input[type="checkbox"]:checked + label { … }
Здесь стилевые параметры применяются к элементу <label>, который идёт сразу после элемента <input type="checkbox">, и для которого включен флажок. В примере 3 показано использование :checked для изменения цвета текста.
Пример 3. Смежные селекторы
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:checked</title>
<style>
[type="checkbox"]:checked + label {
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<p><input type="checkbox" id="switch" checked>
<label for="switch">Флажок</label></p>
</body>
</html>
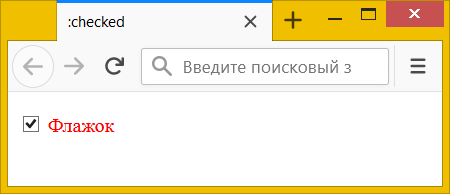
Результат данного примера показан на рис. 2.

Рис. 2. Стилизация <label>